Week 6 [Sep 17]
Todo
Admin info to read:
Outcomes
Design
W6.1 Can interpret an architecture diagram
W6.1a Can explain what is software design
Design → Introduction →
What
Design in the creative process of transforming the problem into a solution; the solution is also called design. -- 📖 Software Engineering Theory and Practice, Shari Lawrence; Atlee, Joanne M. Pfleeger
Software design has two main aspects:
- Product/external design: designing the external behavior of the product to meet the users' requirements. This is usually done by product designers with the input from business analysts, user experience experts, user representatives, etc.
- Implementation/internal design: designing how the product will be implemented to meet the required external behavior. This is usually done by software architects and software engineers.
W6.1b Can interpret an architecture diagram
Design → Architecture → Architecture Diagrams →
Reading
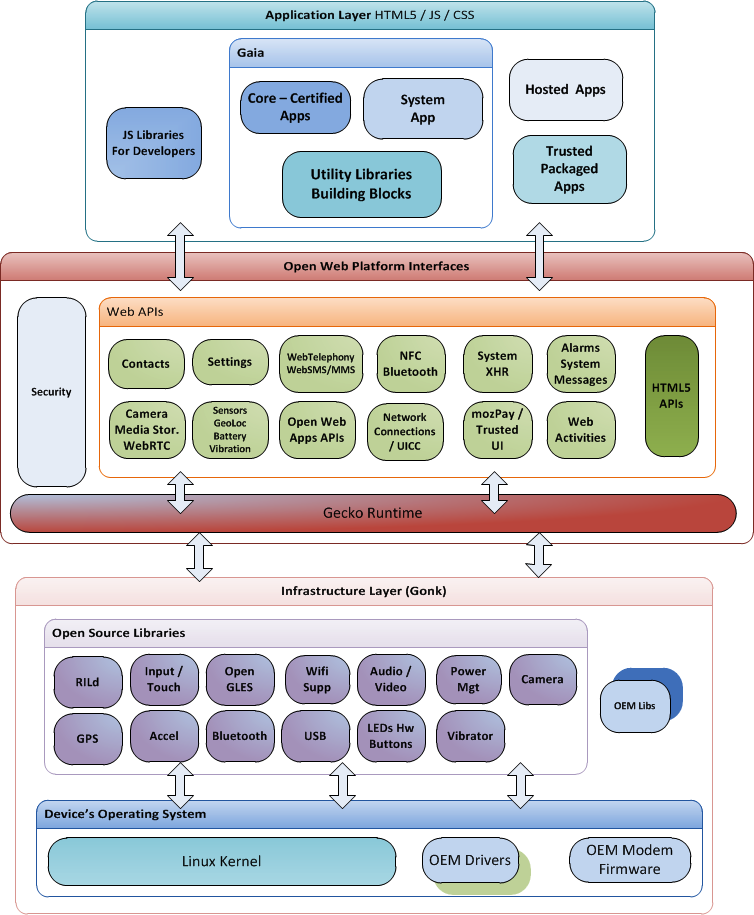
Architecture diagrams are free-form diagrams. There is no universally adopted standard notation for architecture diagrams. Any symbol that reasonably describes the architecture may be used.
Some example architecture diagrams:



source: https://commons.wikimedia.org

source: https://commons.wikimedia.org
source: https://commons.wikimedia.org
W6.1c Can explain multi-level design
Design → Introduction →
Multi-Level Design
In a smaller system, design of the entire system can be shown in one place.
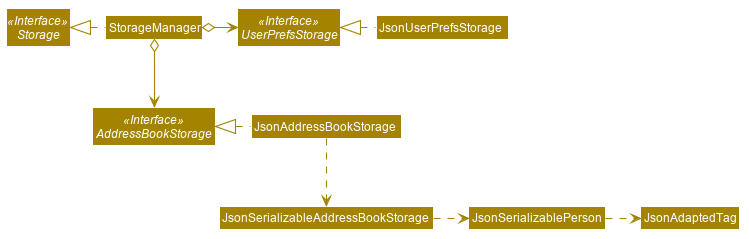
This class diagram of se-edu/addressbook-level3 depicts the design of the entire software.

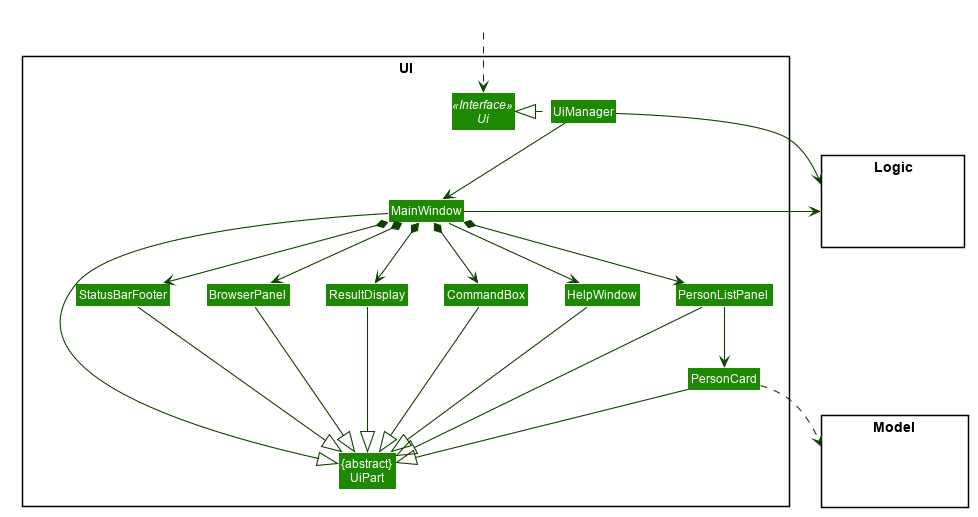
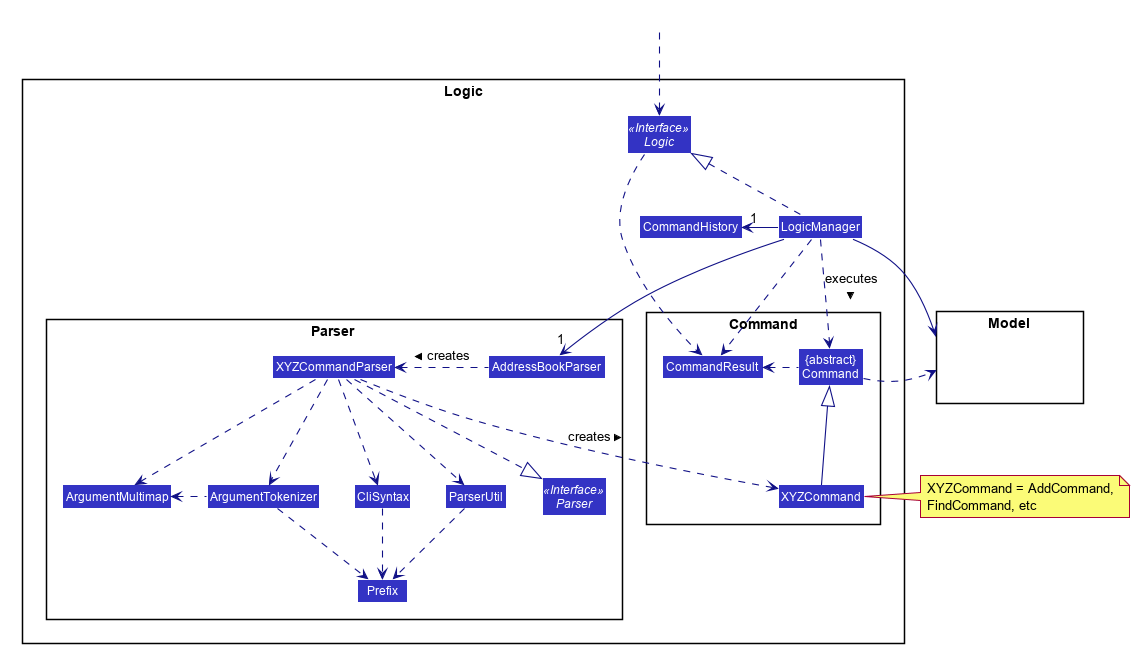
Design of bigger systems needs to be done/shown at multiple levels.
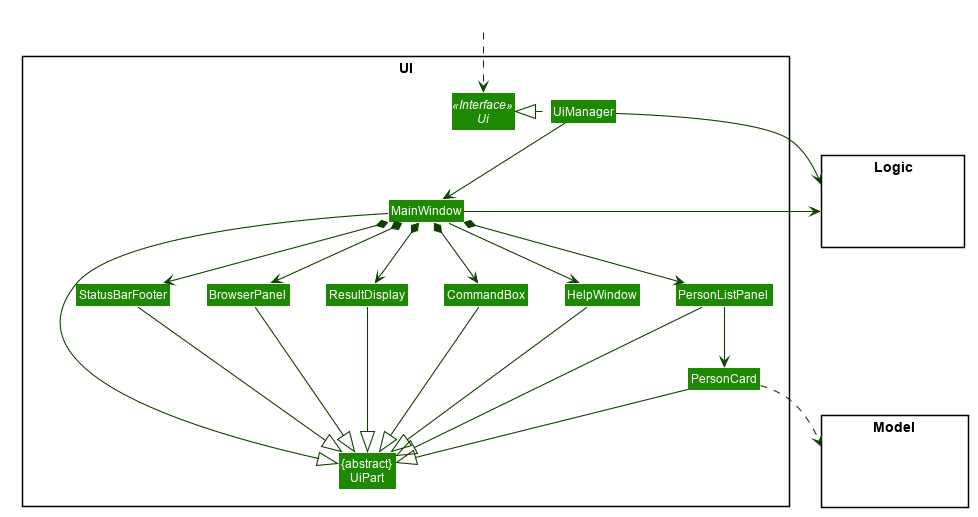
This architecture diagram of se-edu/addressbook-level4 depicts the high-level design of the software.

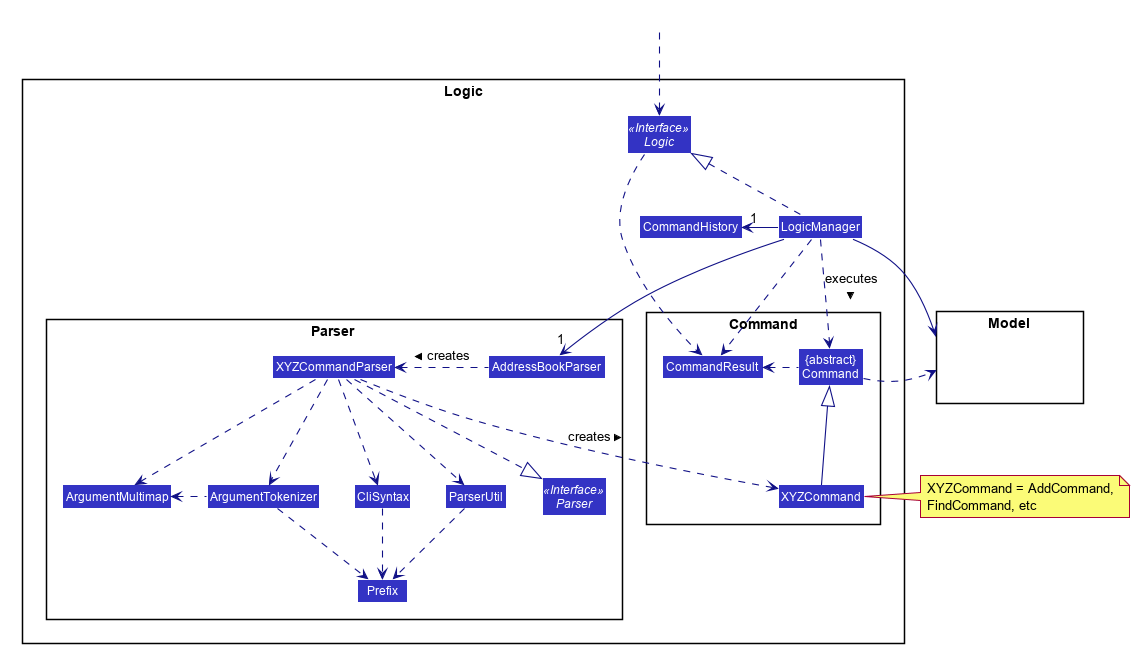
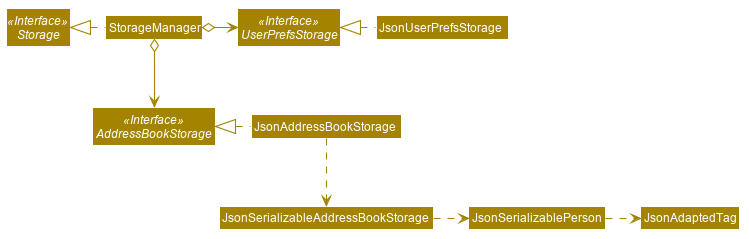
Here are examples of lower level designs of some components of the same software:



Evidence:
Covered by the deliverable below (i.e. to be able to enhance an component of AddressBook-Level4, you need to be able to understand its multi-level design):
v1.1 Product
- Each member should try to add some enhancements that are in line with the vision for v2.0. Preferably, these should be
global-impact enhancements, touching as many other components as possible. Refer to the AddressBook-Level4 Developer Guide has some guidance on how to implement a new feature end-to-end.
W6.2 Can use intermediate-level class diagrams
W6.2a Can use dependencies in a class diagram
Tools → UML → Class Diagrams → Dependencies →
Dependencies
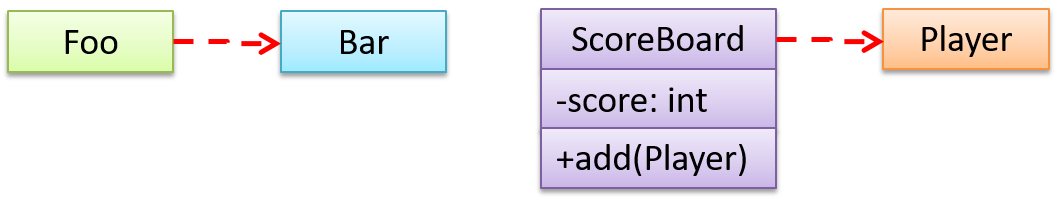
In a UML class diagram, a dependency is a weaker form of an association where there is an interactions between objects that do not result in a long-term relationship between the said objects.
UML uses a dashed arrow to show dependencies.

Two examples of dependencies:

W6.2b Can use UML notes
Tools → UML →
Notes
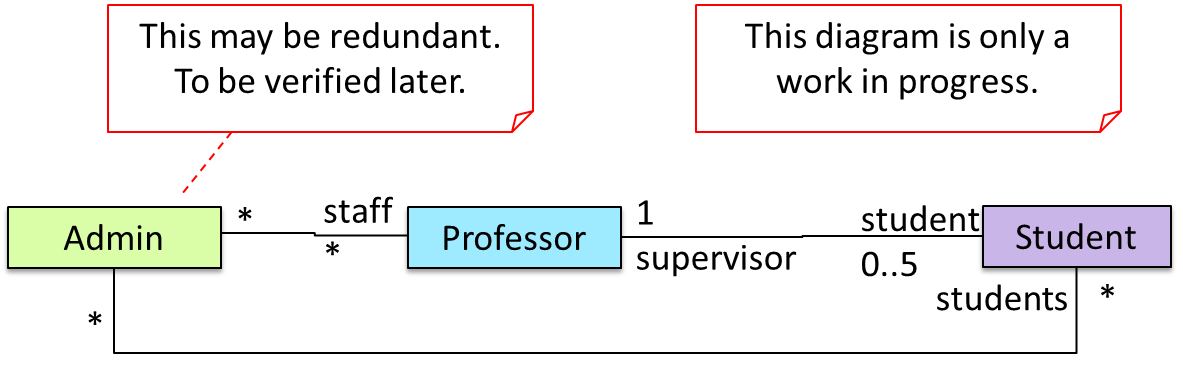
UML notes can augment UML diagrams with additional information. These notes can be shown connected to a particular element in the diagram or can be shown without a connection. The diagram below shows examples of both.
Example:

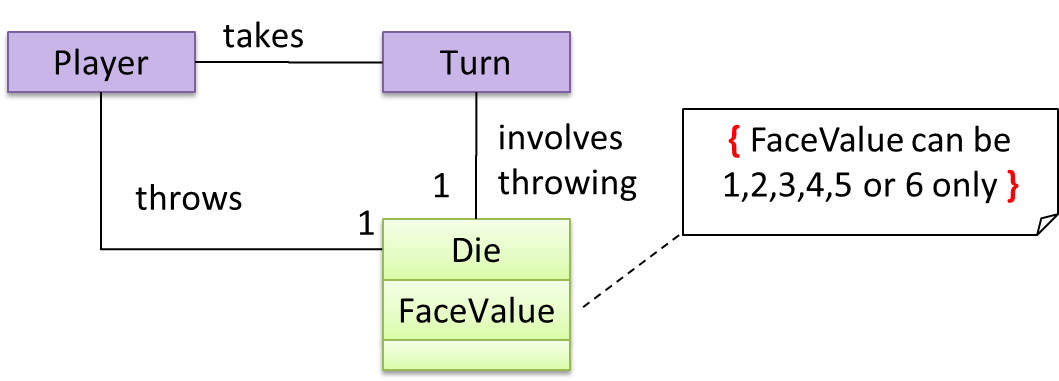
W6.2c Can specify constraints in UML diagrams
Tools → UML →
Constraints
A constraint can be given inside a note, within curly braces. Natural language or a formal notation such as OCL (Object Constraint Language) may be used to specify constraints.
Example:

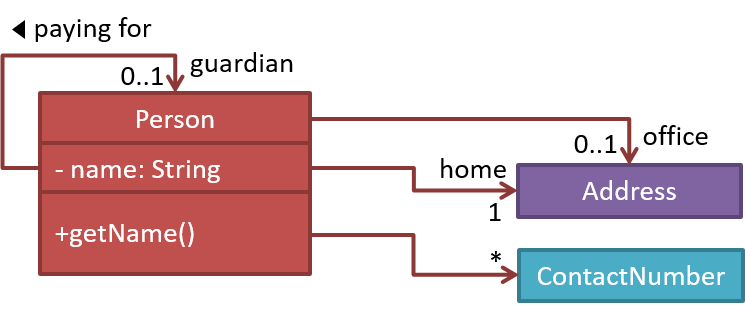
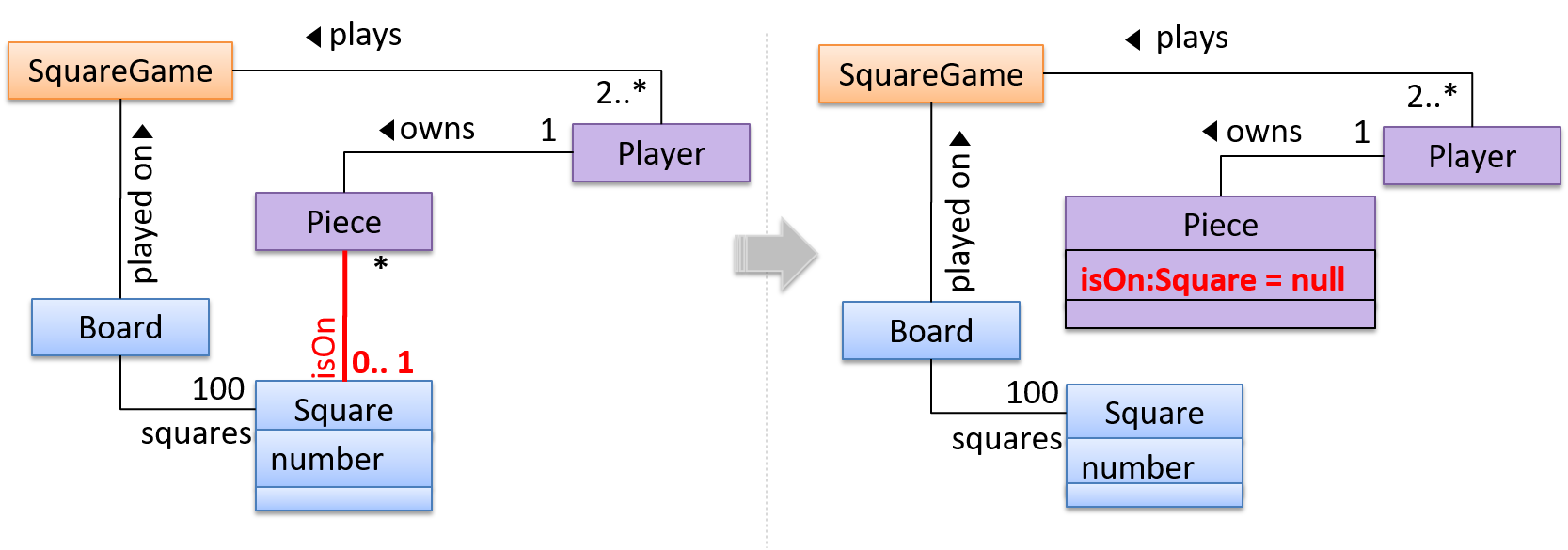
W6.2d Can show an association as an attribute
Tools → UML → Class Diagrams →
Associations as Attributes
An association can be shown as an attribute instead of a line.
Association multiplicities and the default value too can be shown as part of the attribute using the following notation. Both are optional.
name: type [multiplicity] = default value
The diagram below depicts a multi-player Square Game being played on a board comprising of 100 squares. Each of the squares may be occupied with any number of pieces, each belonging to a certain player.
A Piece may or may not be on a Square. Note how that association can be replaced by an isOn attribute of the Piece class. The isOn attribute can either be null or hold a reference to a Square object, matching the 0..1 multiplicity of the association it replaces. The default value is null.

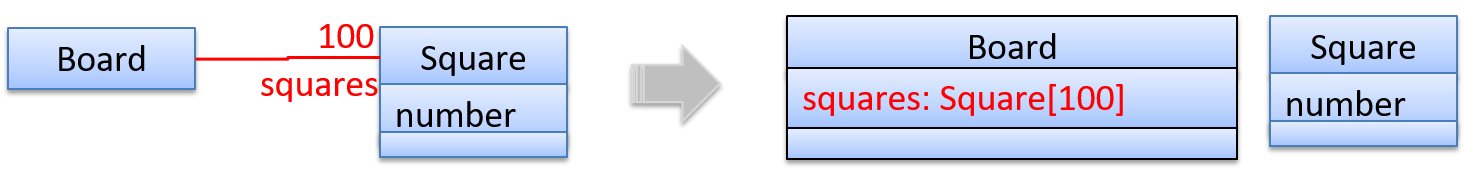
The association that a Board has 100 Sqaures can be shown in either of these two ways:

W6.2e Can use intermediate-level class diagrams
Design → Modelling → Modelling Structure
Class Diagrams - Intermediate
Compositions and Aggregations are stronger forms of associations while Dependencies are a weaker form of associations. Inheritance is another strong type of association between classes.
W6.3 Can interpret basic sequence diagrams
W6.3a Can explain/identify sequence diagrams
Tools → UML → Sequence Diagrams →
Introduction
A UML sequence diagram captures the interactions between multiple objects for a given scenario.
Some exmaple sequence diagrams:


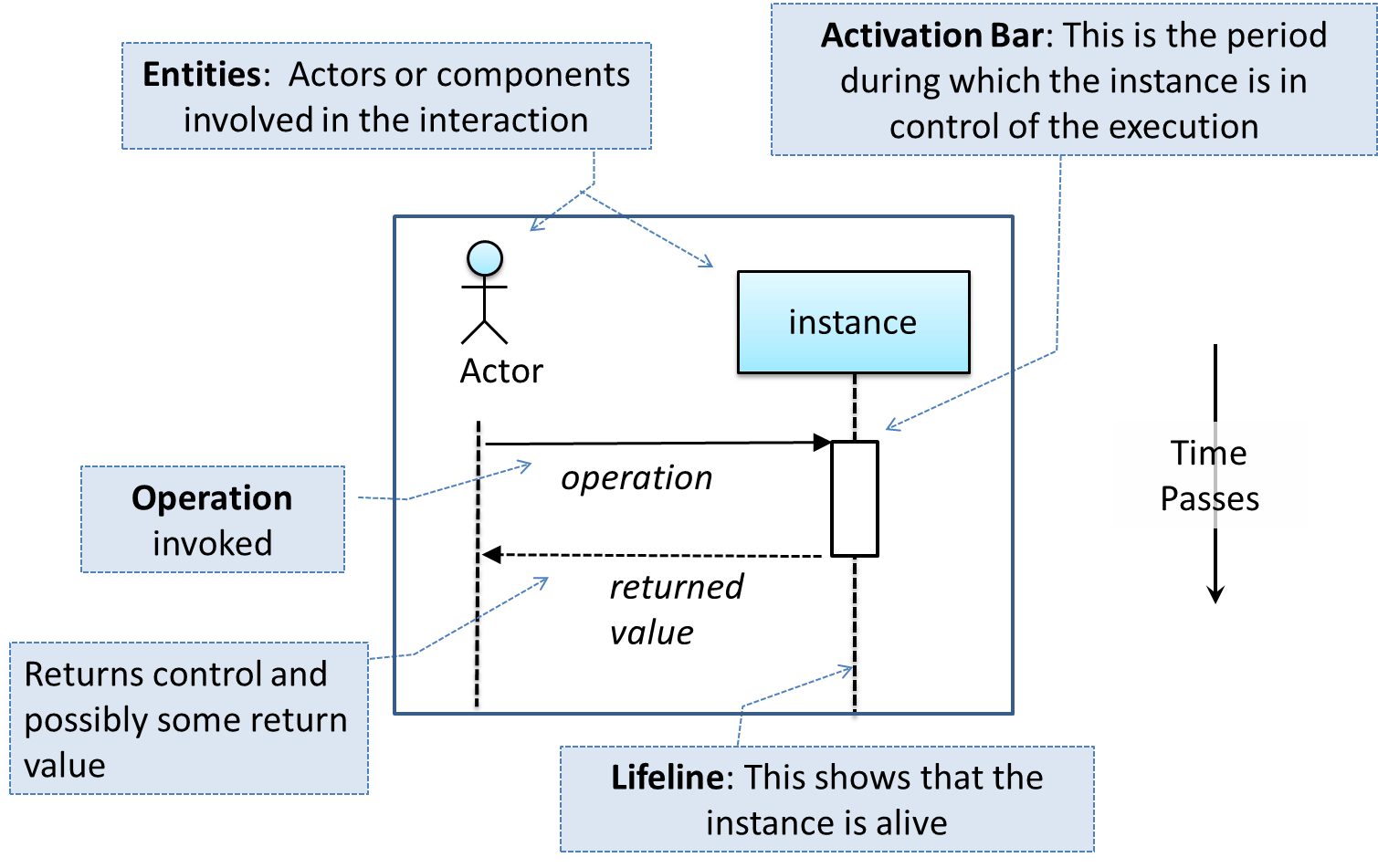
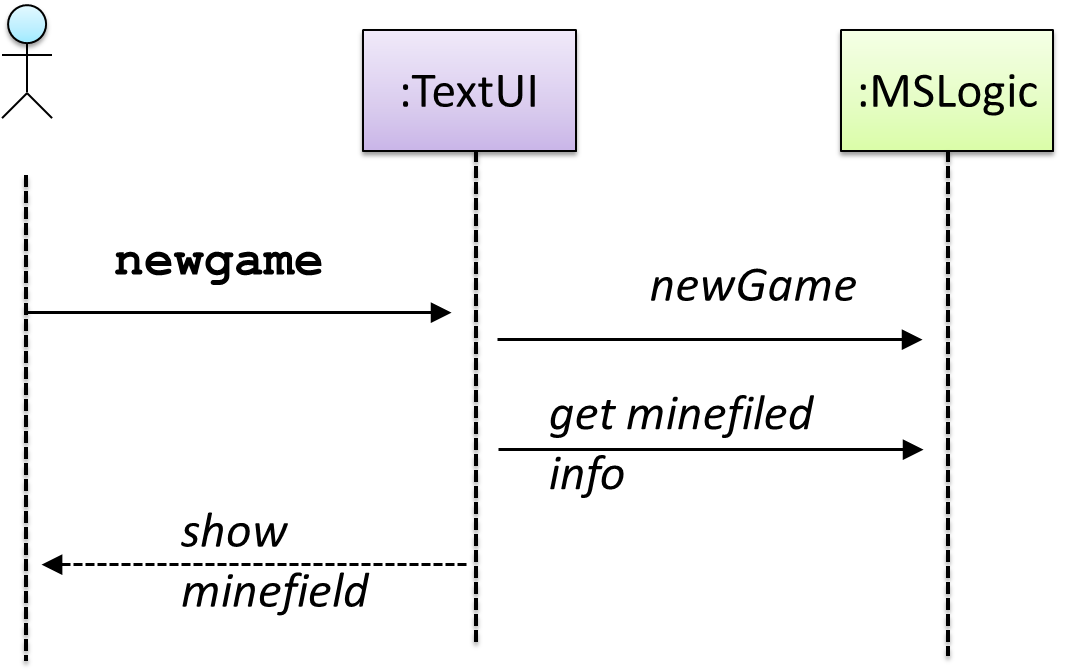
W6.3b Can interpret sequence diagrams with basic notation
Tools → UML → Sequence Diagrams →
Basic
Notation:

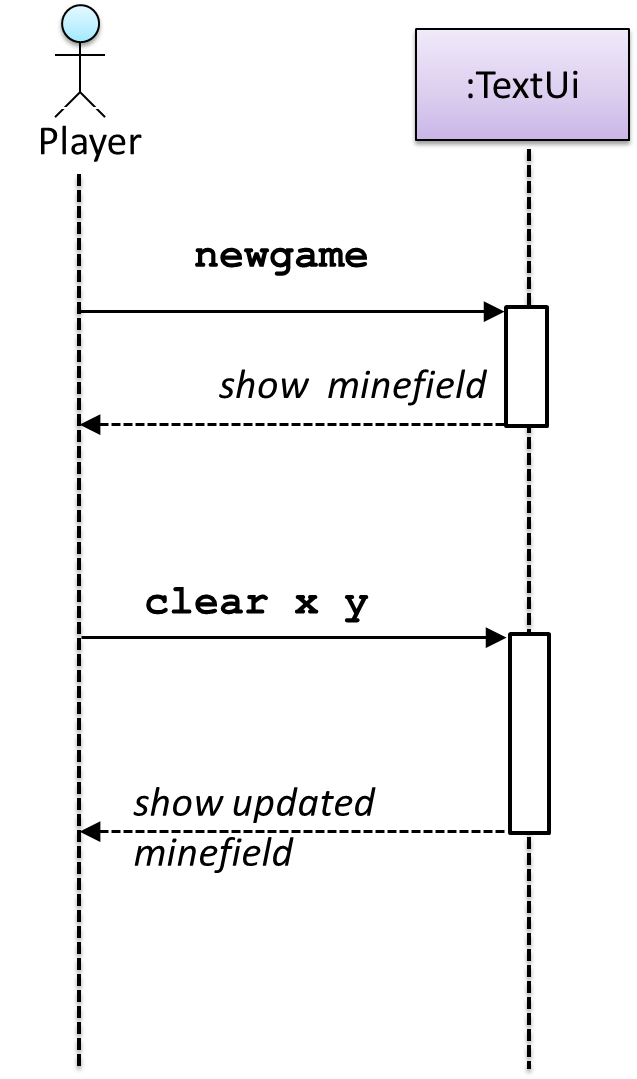
This sequence diagram shows some interactions between a human user and the Text UI of a

The player runs the newgame action on the TextUi object which results in the TextUi showing the minefield to the player. Then, the player runs the clear x y command; in response,
the TextUi object shows the updated minefield.
The :TextUi in the above example denotes an unnamed instance of the class TextUi. If there were two instances of TextUi in the diagram, they can be distinguished by naming them e.g. TextUi1:TextUi and TextUi2:TextUi.
Arrows representing method calls should be solid arrows while those representing method returns should be dashed arrows.
Note that unlike in Object Diagrams, the class/object name is not underlined in sequence diagrams.
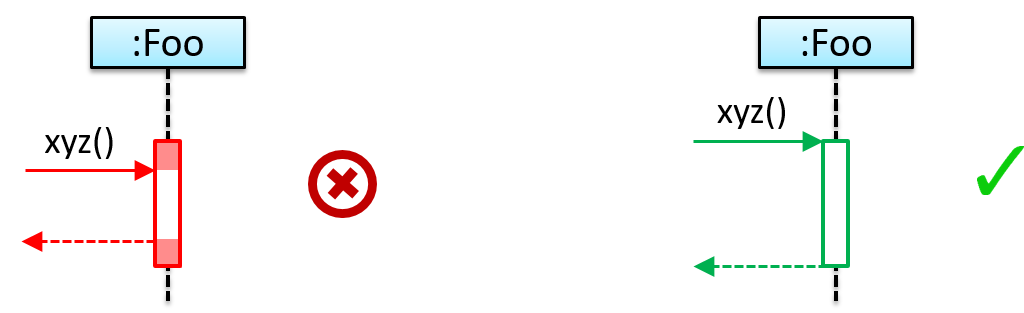
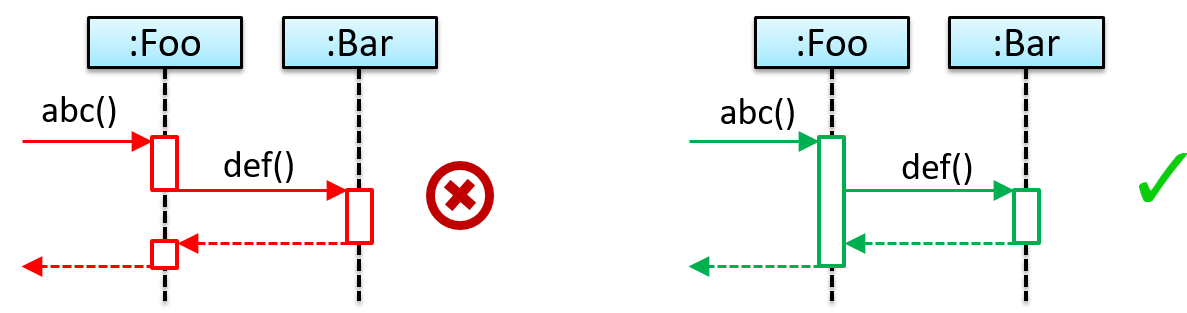
❌ [Common notation error] Activation bar too long: The activation bar of a method cannot start before the method call arrives and a method cannot remain active after the method had returned. In the two sequence diagrams below, the one on the left commits this error because the activation bar starts before the method Foo#xyz() is called and remains active after the method returns.

❌ [Common notation error] Broken activation bar: The activation bar should remain unbroken from the point the method is called until the method returns. In the two sequence diagrams below, the one on the left commits this error because the activation bar for the method Foo#abc() is not contiguous, but appears as two pieces instead.

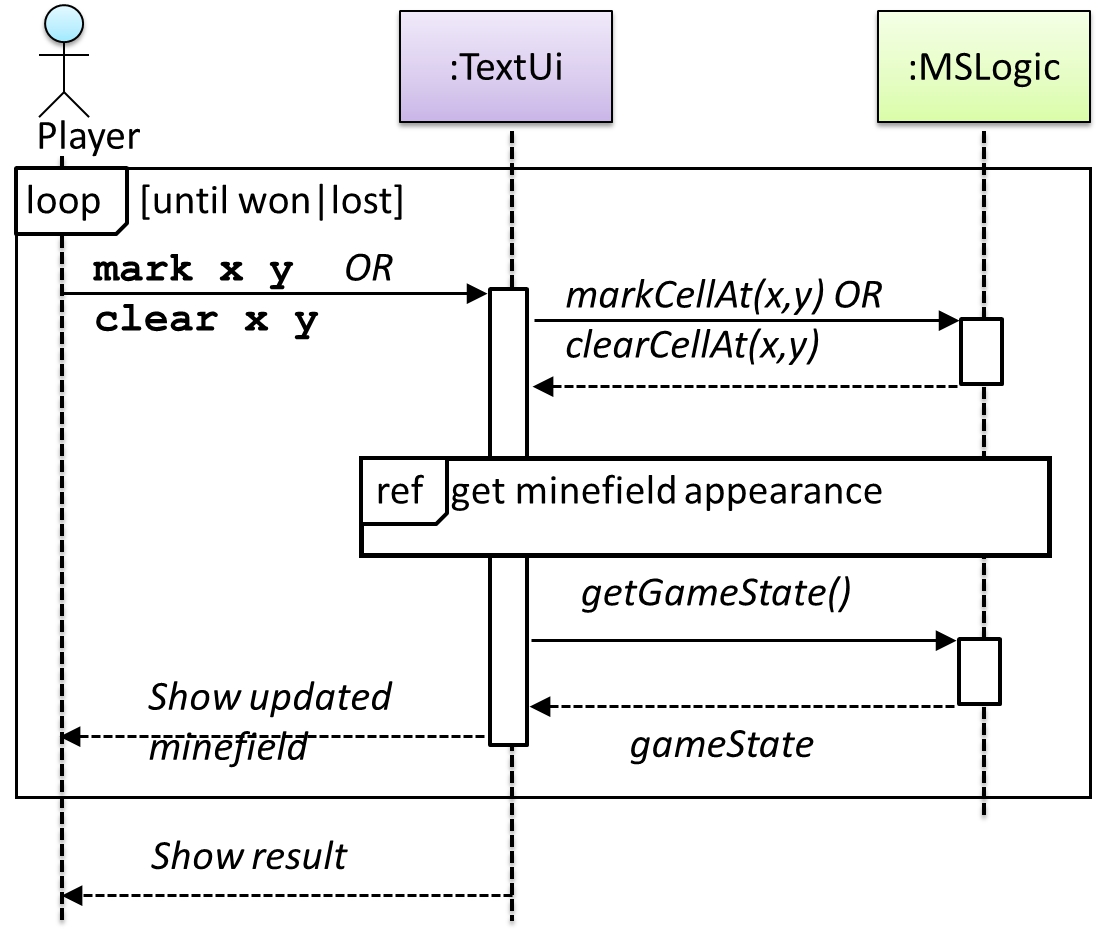
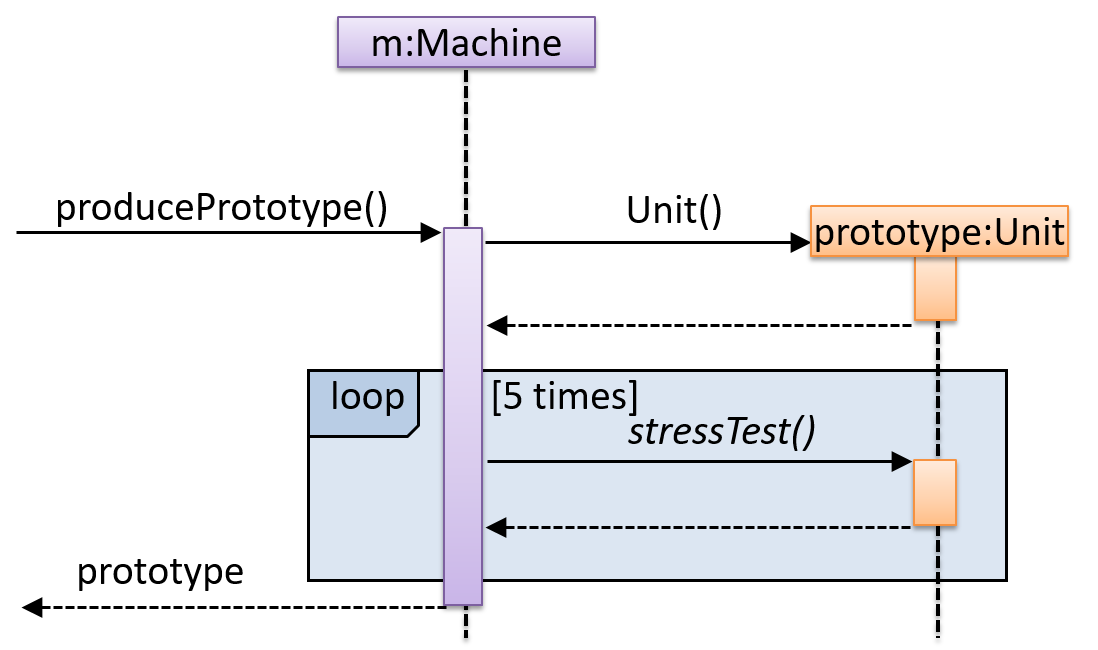
W6.3c Can interpret sequence diagrams with loops
Tools → UML → Sequence Diagrams →
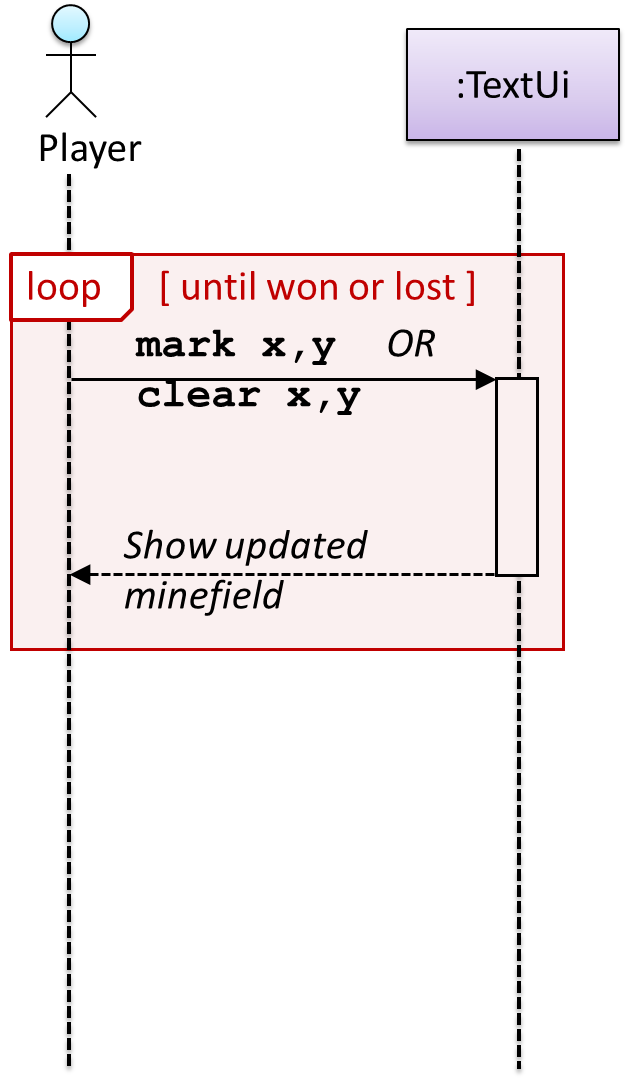
Loops
Notation:

The Player calls the mark x,y command or clear x y command repeatedly until the game is won or lost.

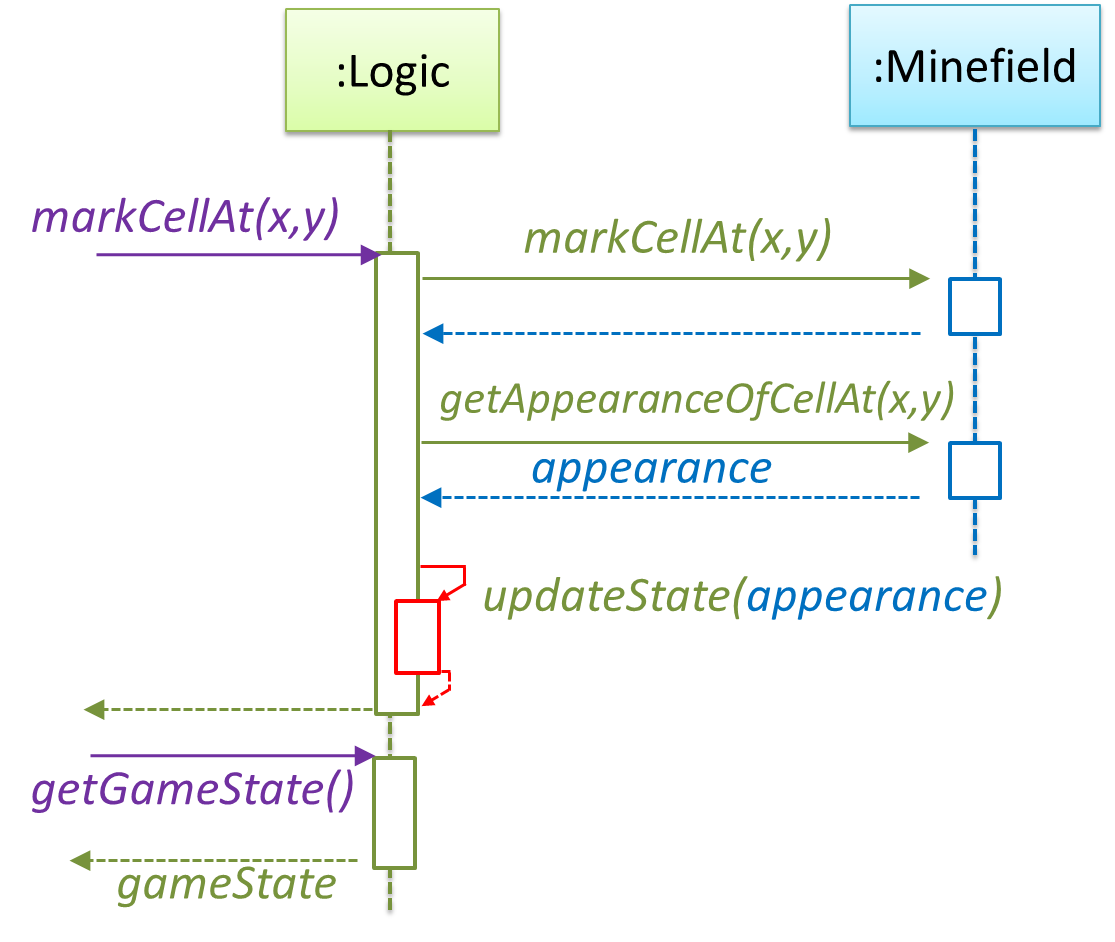
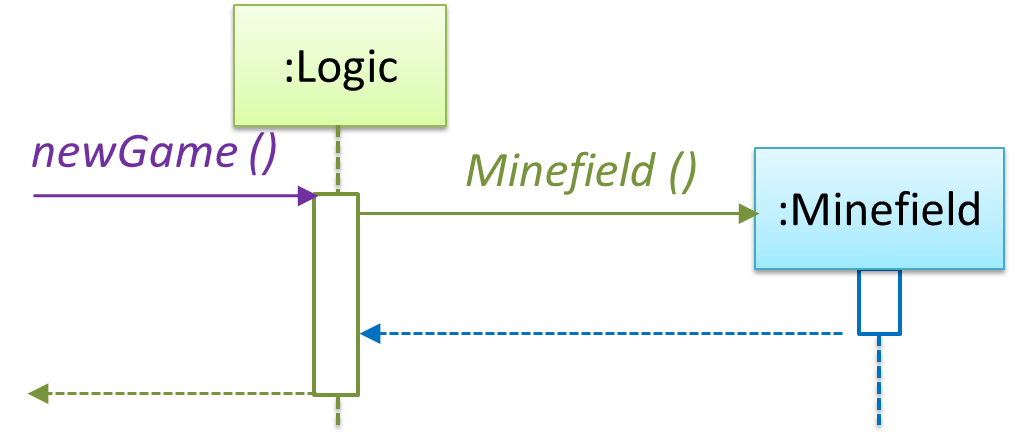
W6.3d Can interpret sequence diagrams with object creation
Tools → UML → Sequence Diagrams →
Object Creation
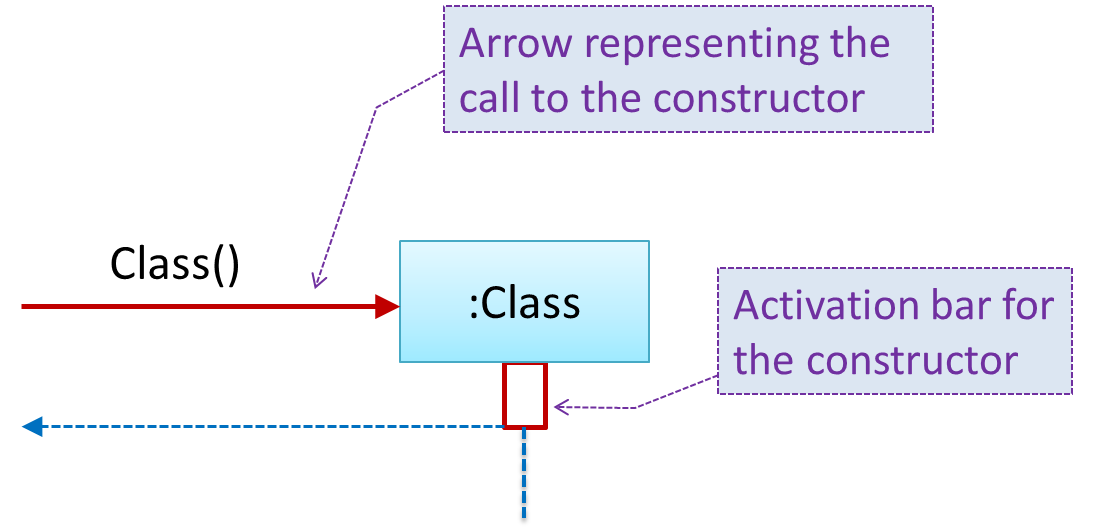
Notation:

- The arrow that represents the constructor arrives at the side of the box representing the instance.
- The activation bar represents the period the constructor is active.
The Logic object creates a Minefield object.

W6.3e Can interpret sequence diagrams with minimal notation
Tools → UML → Sequence Diagrams →
Minimal Notation
To reduce clutter, activation bars and return arrows may be omitted if they do not result in ambiguities or loss of information. Informal operation descriptions such as those given in the example below can be used, if more precise details are not required for the task at hand.
A minimal sequence diagram

W6.3f Can draw basic sequence diagrams
Design → Modelling → Modelling Behaviors
Sequence Diagrams - Basic
Sequence diagrams model interactions between entities for a given scenario.
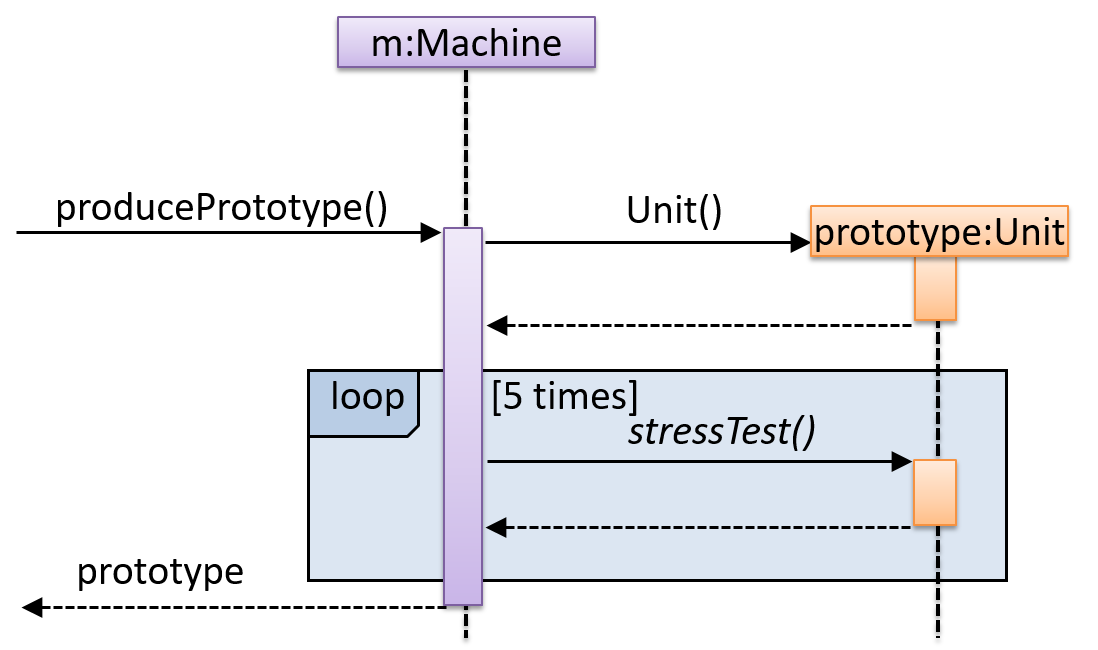
Consider the code below.
class Machine {
Unit producePrototype() {
Unit prototype = new Unit();
for (int i = 0; i < 5; i++) {
prototype.stressTest();
}
return prototype;
}
}
class Unit {
public void stressTest() {
}
}
Here is the sequence diagram to model the interactions for the method call prouducePrototype() on a Machine object.

Consider the code below:
class Person{
Tag tag;
String name;
Person(String personName, String tagName){
name = personName;
tag = new Tag(tagName);
}
}
class Tag{
Tag(String value){
//...
}
}
class PersonList{
void addPerson(Person p){
//...
}
}
Draw a sequence diagram to illustrate the object interactions that happen in the code snippet below:
PersonList personList = new PersonList();
while (hasRoom){
Person p = new Person("Adam", "friend");
personList.addPerson(p);
}
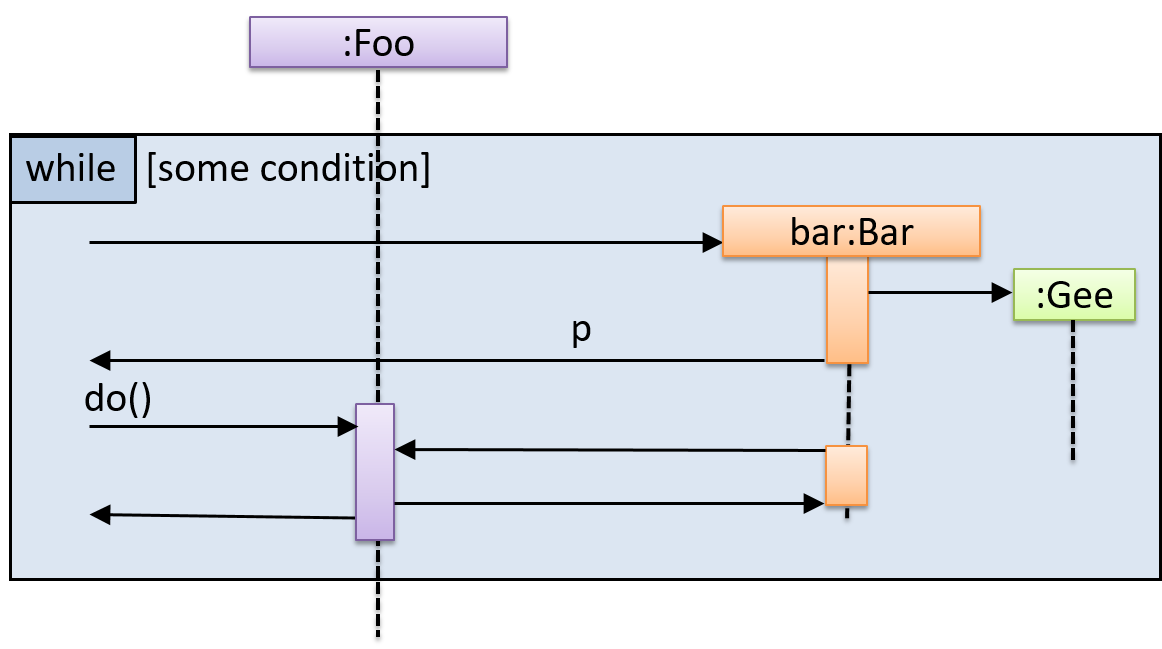
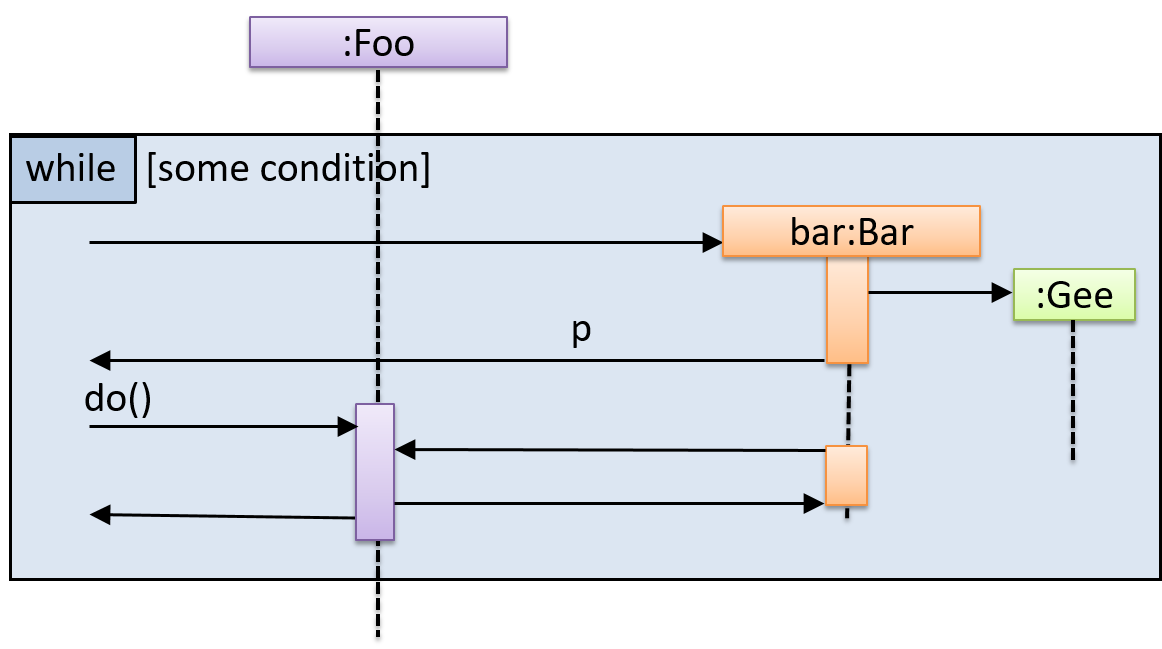
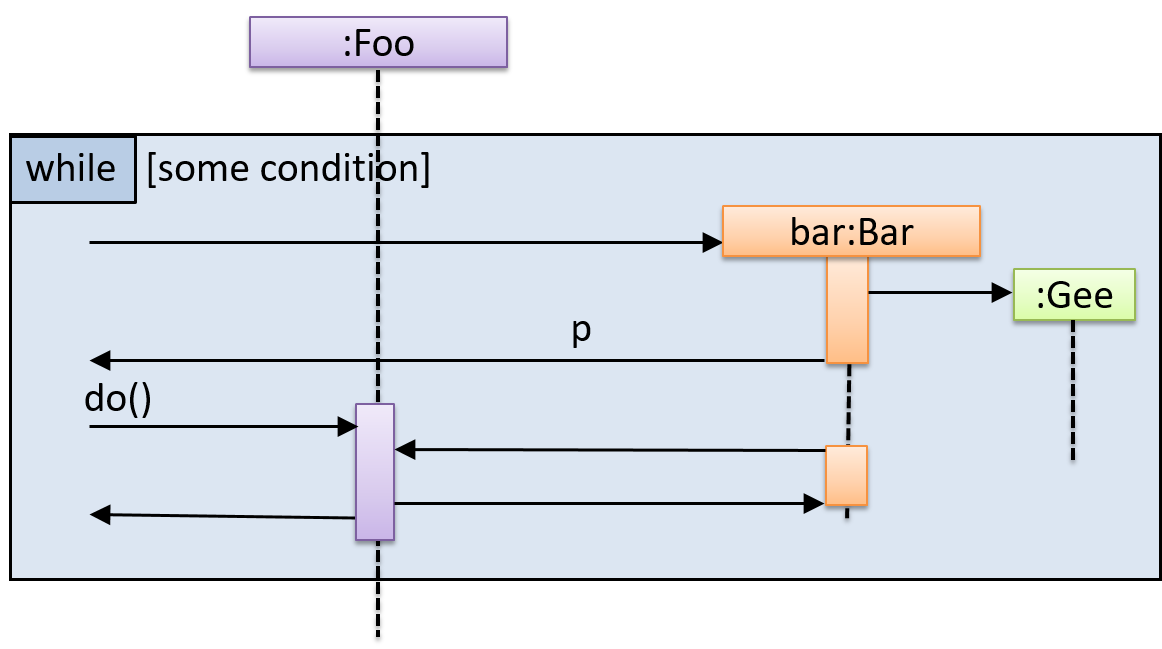
Find notation mistakes in the sequence diagram below:

Evidence:
Consider the code below:
class Person{
Tag tag;
String name;
Person(String personName, String tagName){
name = personName;
tag = new Tag(tagName);
}
}
class Tag{
Tag(String value){
//...
}
}
class PersonList{
void addPerson(Person p){
//...
}
}
Draw a sequence diagram to illustrate the object interactions that happen in the code snippet below:
PersonList personList = new PersonList();
while (hasRoom){
Person p = new Person("Adam", "friend");
personList.addPerson(p);
}
Submission: Show during tutorial.
Implementation
W6.4 Can implement composition
W6.4a Can explain the meaning of composition
Design → Object Oriented Programming → Associations →
Composition
A composition is an association that represents a strong whole-part relationship. When the whole is destroyed, parts are destroyed too.
A Board (used for playing board games) consists of Square objects.
Composition also implies that there cannot be cyclical links.
The ‘sub-folder’ association between Folder objects is a composition type association. That means if the Folder object foo is a sub folder of Folder object bar, bar cannot be a sub-folder of foo.
Implementing composition
Composition too is implemented using a normal variable. If correctly implemented, the ‘part’ object will be deleted when the ‘whole’ object is deleted. Ideally, the ‘part’ object may not even be visible to clients of the ‘whole’ object.
In the code below, the Email has a composition type relationship with the Subject class, in the sense that the subject is part of the email.
|
Java |
|
Python |
W6.5 Can implement aggregation
W6.5a Can explain the meaning of aggregations
Design → Object Oriented Programming → Associations →
Aggregation
Aggregation represents a container-contained relationship. It is a weaker relationship than composition.
SportsClub acts as a container for Person objects. Person objects can survive without a SportsClub object.
Implementing aggregation
Implementation is similar to that of composition except the containee object can exist even after the container object is deleted.
In the code below, there is an aggregation association between the Team class and the Person in that a Team contains Person a object who is the
leader of the team.
|
Java |
|
Python |
W6.6 Can use logging
W6.6a Can explain logging
Implementation → Error Handling → Logging →
What
Logging is the deliberate recording of certain information during a program execution for future reference. Logs are typically written to a log file but it is also possible to log information in other ways e.g. into a database or a remote server.
Logging can be useful for troubleshooting problems. A good logging system records some system information regularly. When bad things happen to a system e.g. an unanticipated failure, their associated log files may provide indications of what went wrong and action can then be taken to prevent it from happening again.
💡 A log file is like the
Why is logging like having the 'black box' in an airplane?
(a)
W6.6b Can use logging
Implementation → Error Handling → Logging →
How
Most programming environments come with logging systems that allow sophisticated forms of logging. They have features such as the ability to enable and disable logging easily or to change the logging
This sample Java code uses Java’s default logging mechanism.
First, import the relevant Java package:
import java.util.logging.*;
Next, create a Logger:
private static Logger logger = Logger.getLogger("Foo");
Now, you can use the Logger object to log information. Note the use of
WARNING so that log messages specified as INFO level (which is a lower level than WARNING)
will not be written to the log file at all.
// log a message at INFO level
logger.log(Level.INFO, "going to start processing");
//...
processInput();
if(error){
//log a message at WARNING level
logger.log(Level.WARNING, "processing error", ex);
}
//...
logger.log(Level.INFO, "end of processing");
Tutorials:
- Java Logging API - Tutorial -- A tutorial by Lars Vogella
- Java Logging Tutorial -- An alternative tutorial by Jakob Jenkov
- A video tutorial by SimplyCoded:
Best Practices:
- 10 Tips for Proper Application Logging -- by Tomasz Nurkiewicz
- What each logging level means -- conventions recommended by Apache Project
Evidence:
Use of logging in the code you have written in the module project or elsewhere.
W6.7 Can use assertions
W6.7a Can explain assertions
Implementation → Error Handling → Assertions →
What
Assertions are used to define assumptions about the program state so that the runtime can verify them. An assertion failure indicates a possible bug in the code because the code has resulted in a program state that violates an assumption about how the code should behave.
An assertion can be used to express something like when the execution comes to this point, the variable v cannot be null.
If the runtime detects an assertion failure, it typically take some drastic action such as terminating the execution with an error message. This is because an assertion failure indicates a possible bug and the sooner the execution stops, the safer it is.
In the Java code below, suppose we set an assertion that timeout returned by Config.getTimeout() is greater than 0. Now, if the Config.getTimeout() returned -1 in a specific execution of this line, the runtime can detect it as a assertion failure -- i.e. an assumption about the expected behavior of the code turned out to be wrong which could potentially
be the result of a bug -- and take some drastic action such as terminating the execution.
int timeout = Config.getTimeout();
W6.7b Can use assertions
Implementation → Error Handling → Assertions →
How
Use the assert keyword to define assertions.
This assertion will fail with the message x should be 0 if x is not 0 at this point.
x = getX();
assert x == 0 : "x should be 0";
...
Assertions can be disabled without modifying the code.
java -enableassertions HelloWorld (or java -ea HelloWorld) will run HelloWorld with assertions enabled while java -disableassertions HelloWorld will run it without verifying assertions.
Java disables assertions by default. This could create a situation where you think all assertions are being verified as true while in fact they are not being verified at all. Therefore, remember
to enable assertions when you run the program if you want them to be in effect.
💡 Enable assertions in Intellij (how?) and get an assertion to fail temporarily (e.g. insert an assert false into the code temporarily) to confirm assertions are being verified.
Java assert vs JUnit assertions: They are similar in purpose but JUnit assertions are more powerful and customized for testing. In addition, JUnit assertions are not disabled by default. We recommend
you use JUnit assertions in test code and Java assert in functional code.
Tutorials:
- Java Assertions -- a simple tutorial from javatpoint.com
- Programming with Assertions (first half) -- a more detailed tutorial from Oracle
Best practices:
- Programming with Assertions (second half) -- from Oracle (also listed above as a tutorial) contains some best practices towards the end of the article.
Evidence:
Explain assertions in AddressBook-Level4 code.
W6.7c Can use assertions optimally
Implementation → Error Handling → Assertions →
When
It is recommended that assertions be used liberally in the code. Their impact on performance is considered low and worth the additional safety they provide.
Do not use assertions to do work because assertions can be disabled. If not, your program will stop working when assertions are not enabled.
The code below will not invoke the writeFile() method when assertions are disabled. If that method is performing some work that is necessary for your program, your program will not work correctly when assertions are disabled.
...
assert writeFile() : "File writing is supposed to return true";
Assertions are suitable for verifying assumptions about Internal Invariants, Control-Flow Invariants, Preconditions, Postconditions, and Class Invariants. Refer to [Programming with Assertions (second half)] to learn more.
Exceptions and assertions are two complementary ways of handling errors in software but they serve different purposes. Therefore, both assertions and exceptions should be used in code.
- The raising of an exception indicates an unusual condition created by the user (e.g. user inputs an unacceptable input) or the environment (e.g., a file needed for the program is missing).
- An assertion failure indicates the programmer made a mistake in the code (e.g., a null value is returned from a method that is not supposed to return null under any circumstances).
A Calculator program crashes with an ‘assertion failure’ message when you try to find the square root of a negative number.
(c)
Explanation: An assertion failure indicates a bug in the code. (b) is not acceptable because of the word "terminated". The application should not fail at all for this input. But it could have used an exception to handle the situation internally.
Which statements are correct?
- a. Use assertions to indicate the programmer messed up; Use exceptions to indicate the user or the environment messed up.
- b. Use exceptions to indicate the programmer messed up; Use assertions to indicate the user or the environment messed up.
(a)
Evidence:
Give an example from the AddressBook-Level4 code where an exception is used and explain why an assertion is not suitable for that situation. Similarly, explain why an exception is not suitable for a place where AddressBook Level4 uses an assertion.
W6.8 Can use Java8 streams
W6.8a Can use Java8 streams
:
Tools → Java →
Streams: Basic
Java 8 introduced a number of new features (e.g. Lambdas, Streams) that are not trivial to learn but also extremely useful to know.
Here is an overview of new Java 8 features . (written by Benjamin Winterberg)
Tutorials:
- Java 8 Tutorial -- from tutorialspoint.com. 💡 Also provides a way to try out code online
- Tutorials from Oracle: [Lambdas][Streams]
A video tutorial by well-known Java coach Venkat Subramaniam
Evidence:
- Your code (can be toy examples) that use some Java 8 features.
- Explain some parts of [AddressBook - Level 4] code that use Java 8 features. e.g.
AddressBook#syncMasterTagListWith(Person)
W6.9 Can use JavaFX to build a simple GUI
W6.9a Can use JavaFX to build a simple GUI
Tools → Java →
JavaFX: Basic
Adapted (with permissions) from Marco Jakob's JavaFX 8 tutorial.
JavaFx 8 Tutorial - Part 1: Scene Builder
Introduction
This tutorial will teach you how to create a new JavaFX application in IntelliJ, and to use the SceneBuilder to create a layouts for your application.

Prerequisites
- Latest Java JDK 8 (includes JavaFX 8)
- IntelliJ (2017.2 or later)
- SceneBuilder 8 (provided by Gluon as Oracle no longer ships the tool in binary form)
Do remember the installation path to SceneBuilder 8 as we will need it to configure IntelliJ in a later step.
IntelliJ Configurations
If this is the first time using IntelliJ, you need to tell IntelliJ where to find JDK 8 and SceneBuilder.
Configuring JDK 8
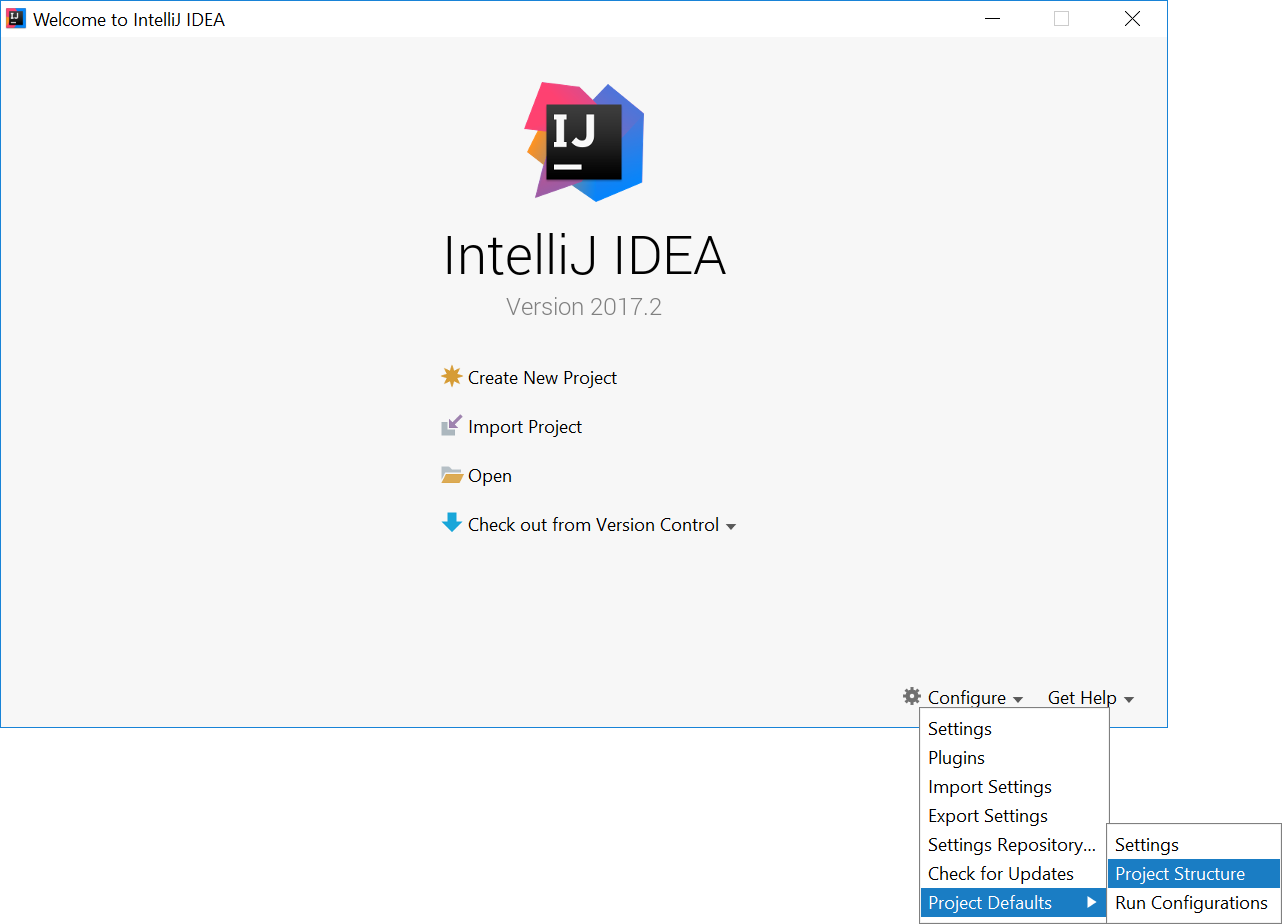
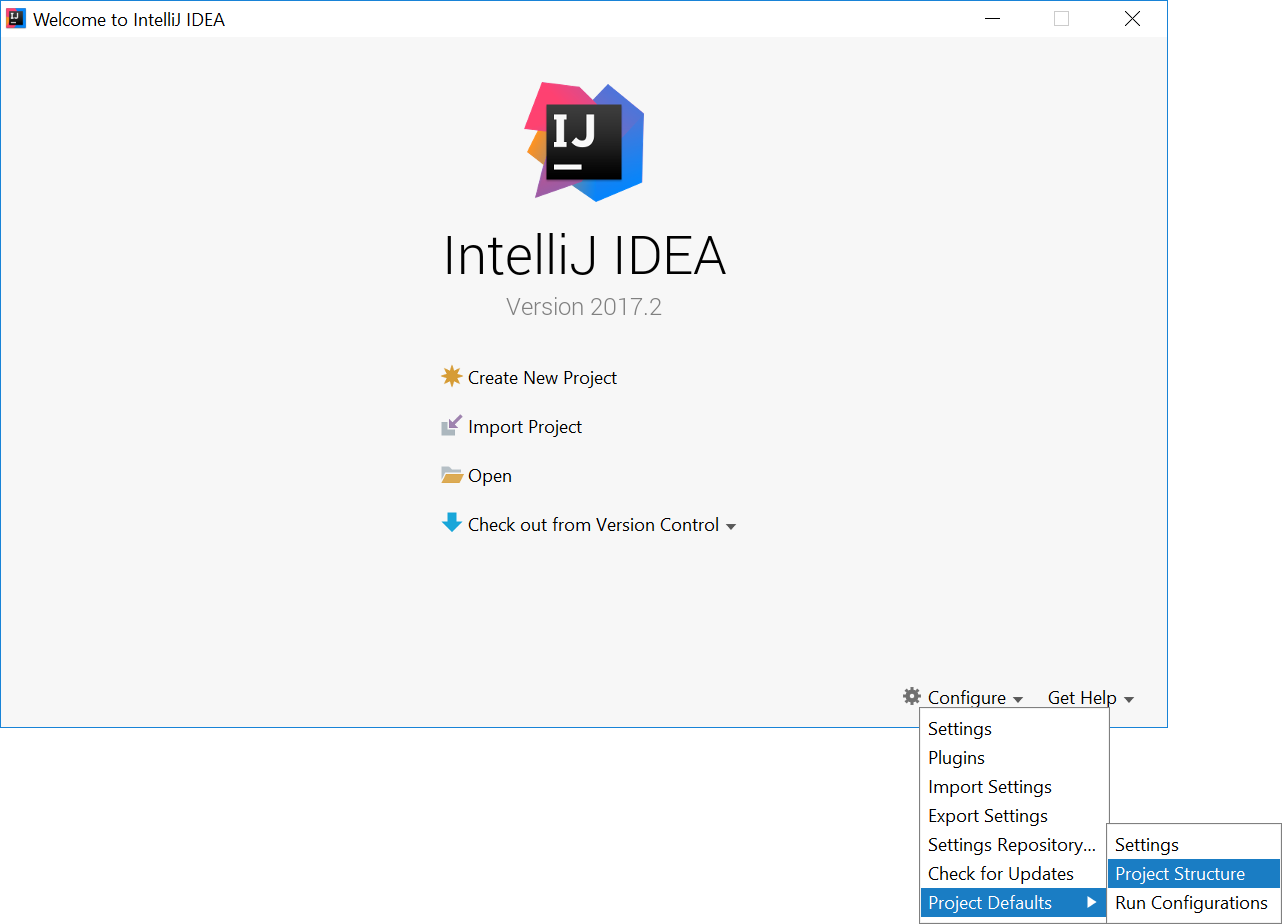
- On the Welcome screen, press
Configure→Project Default→Project Structure.

- If you already have a project open, go to the Welcome screen by going to
File→Close Project.
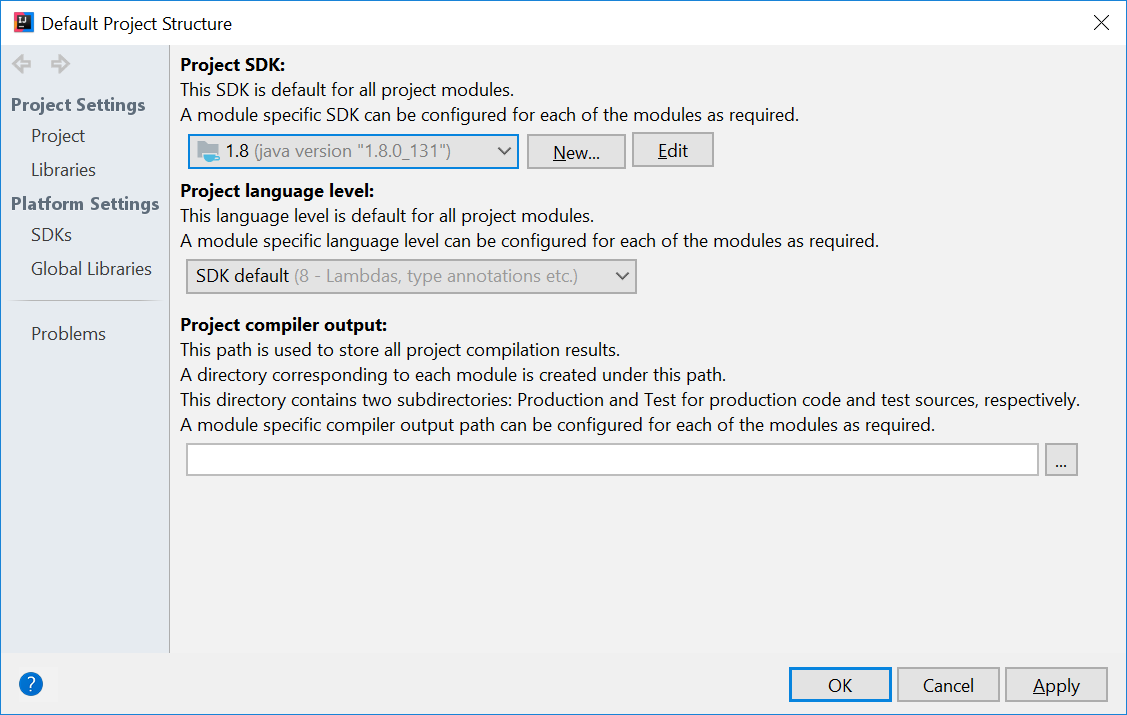
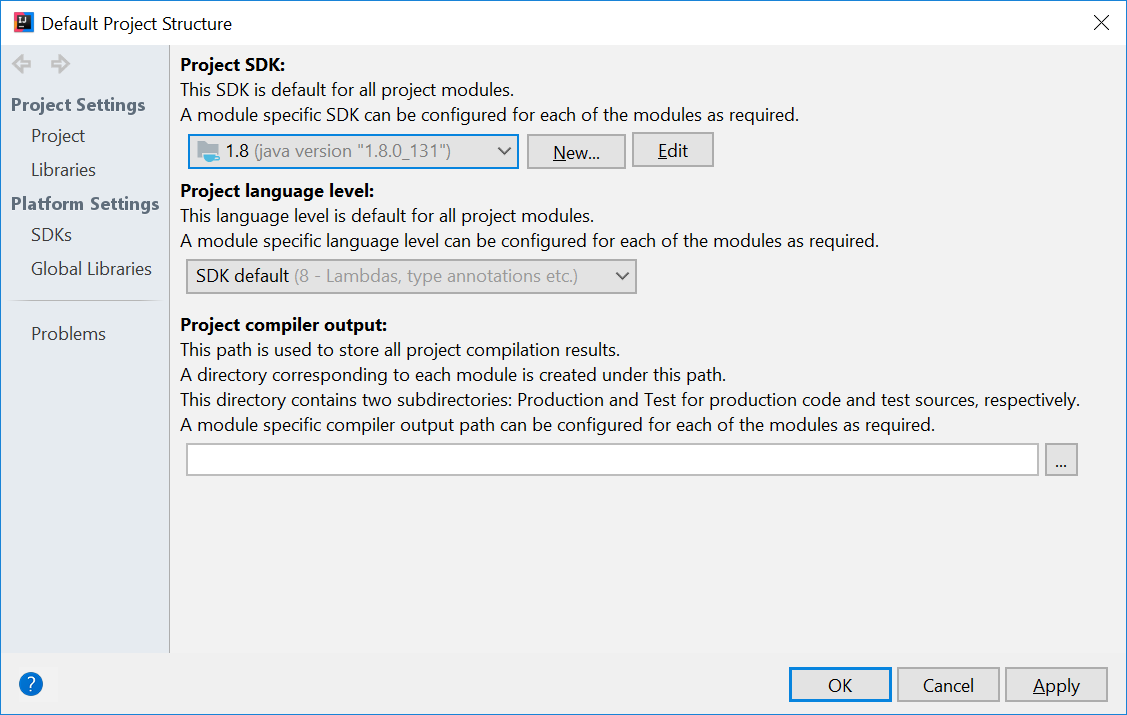
- Under
Project SDK:, pressNew...→JDK. - Select the directory that you install JDK on, and press
OK.

- Press
OKagain.
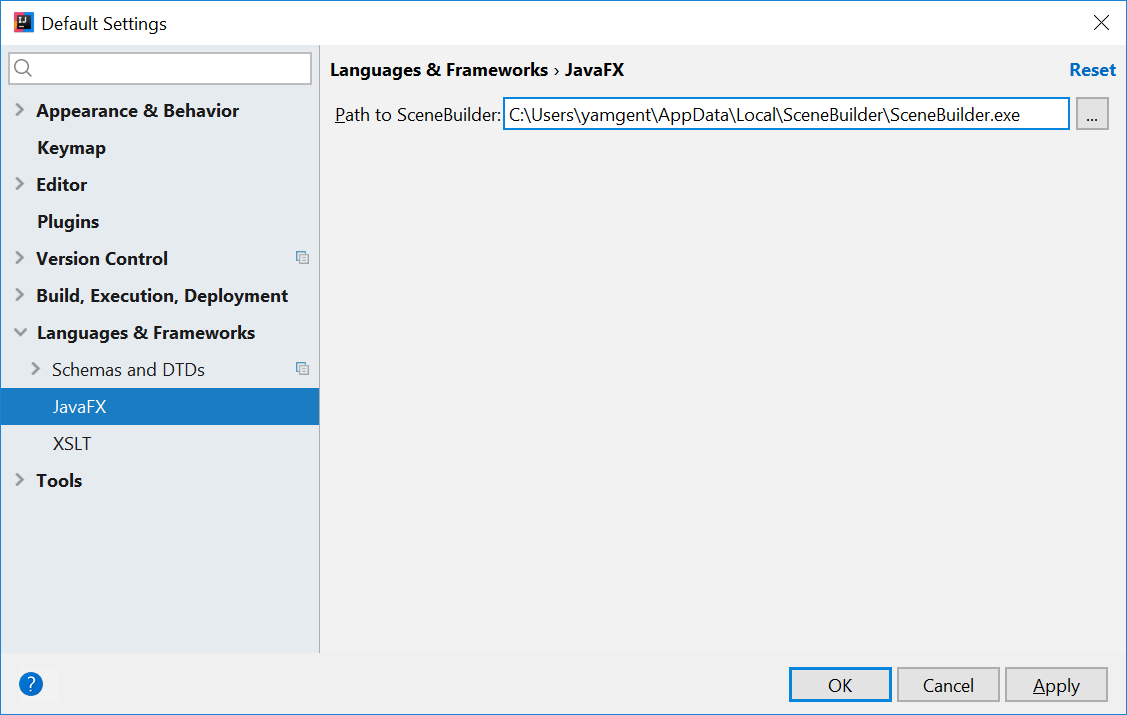
Configuring Scene Builder
- On the Welcome screen, press
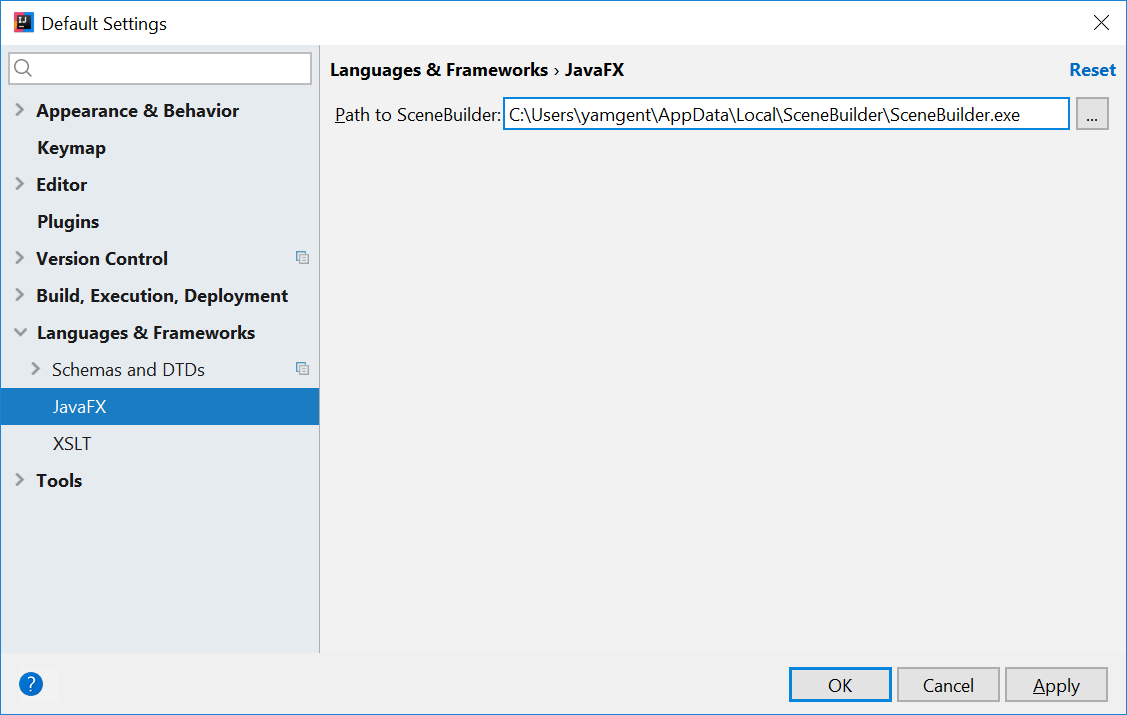
Configure→Settings. - On the left hand side, select
Languages & Frameworks→JavaFX - Under
Path to SceneBuilder:, select the path to where SceneBuilder is installed (e.g.C:\Users\Admin\AppData\Local\SceneBuilder\SceneBuilder.exeon Windows)

The JavaDocs will come in handy when writing your own JavaFX applications:
Additionally, Oracle also has a tutorial on JavaFX if you are interested.
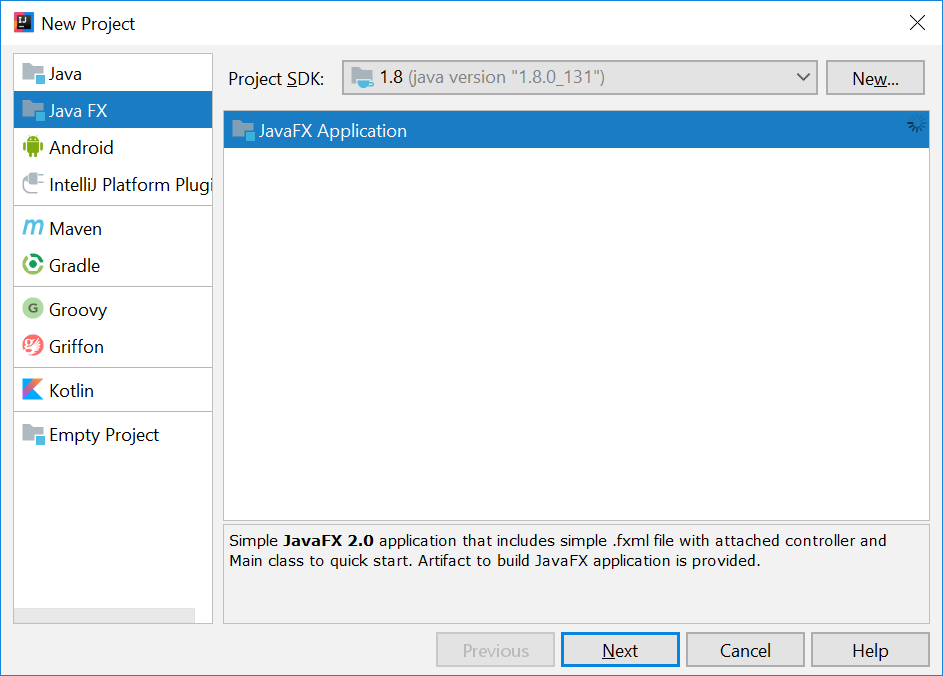
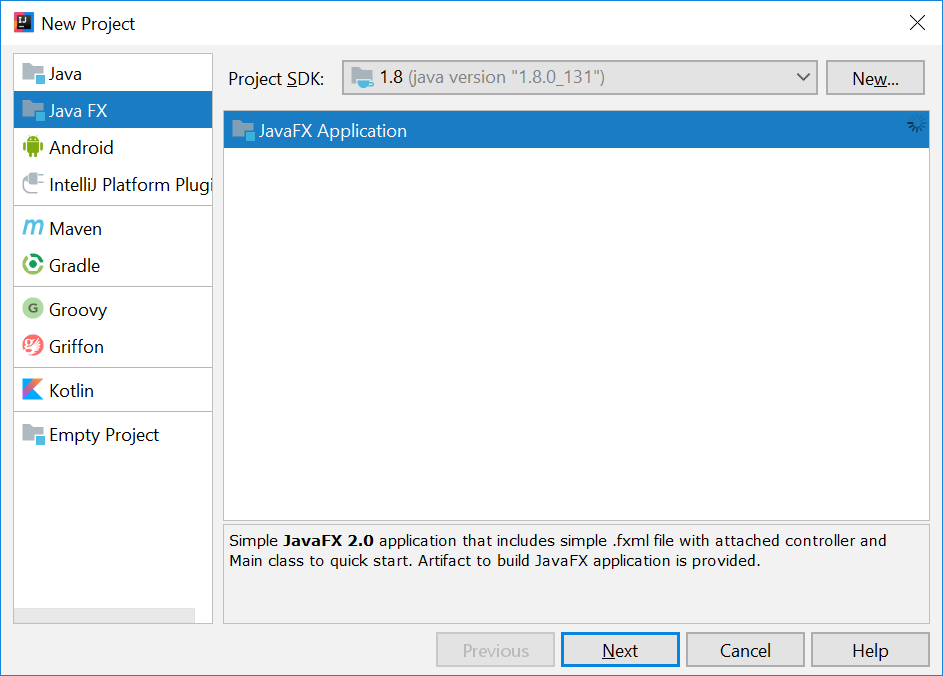
Create a new JavaFX Project
- On the Welcome screen, press
Create New Project.
- If you already have a project, you can create a new project by going
File→New→Project....
- On the left side, select
JavaFX. Make sure that the Project SDK is set to1.8andJavaFX Applicationis selected.

- Press
Next. - Give a name for the application (e.g.
AddressApp), and specify a suitable location. - Press
Finish. If prompted to create a new directory, just pressOK.
Remove the sample package and its content. We will manually create our own package and resources in our tutorial.
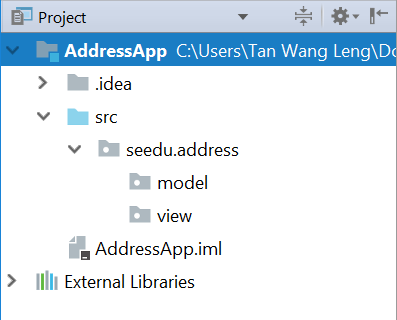
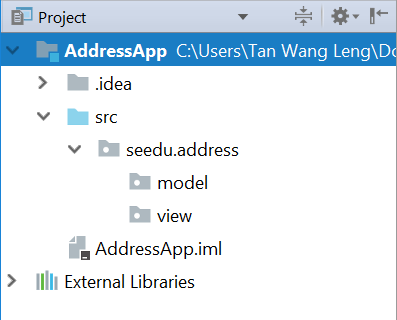
Create the Packages
In We will create a package for each of the component. Ensure that your Project pane is open (Alt+1). Right click on the src folder, and select New → Package:
seedu.address- contains the controller classes (i.e. the part that deals with the business logic)seedu.address.model- contains the model classes (i.e. the part that deals with data)seedu.address.view- contains the views (i.e. the part that deals with presenting the data to the user)

In subsequent tutorials, our view package will also contain some controllers that are directly related to a single view. We will call them view-controllers.
Create the FXML Layout File
There are two ways to create the UI:
- Use FXML, which is an XML format.
- Programmatically create the interface in Java.
We will use FXML for most parts, so that we can separate the view and controller from each other. Furthermore, we are able to use the Scene Builder tool to edit our FXML file. That means we will not have to directly work with XML.
Right click on the view package, and press New → FXML file. For the file name, type PersonOverview.fxml.
Design with Scene Builder
Right-click on PersonOverview.fxml and choose Open with Scene Builder. Now you should see the Scene Builder with just an AnchorPane (visible under Hierarchy on the left).
If IntelliJ prompts for a location of the SceneBuilder executable, make sure to point to where you install SceneBuilder.
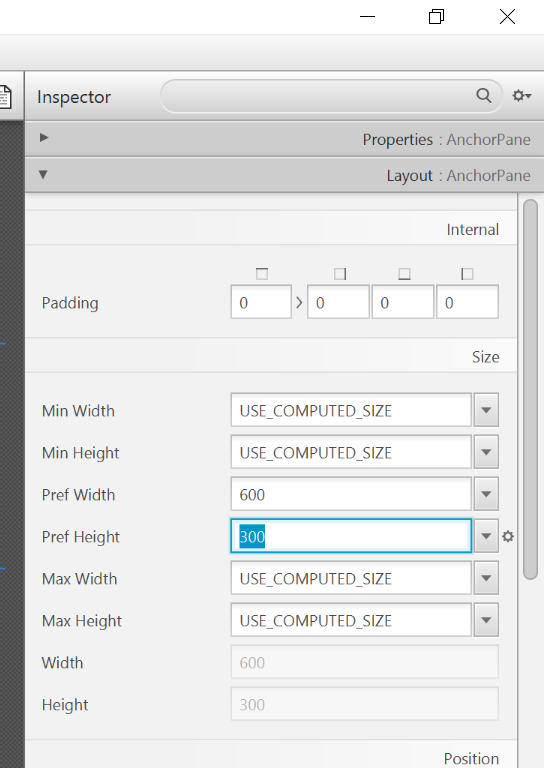
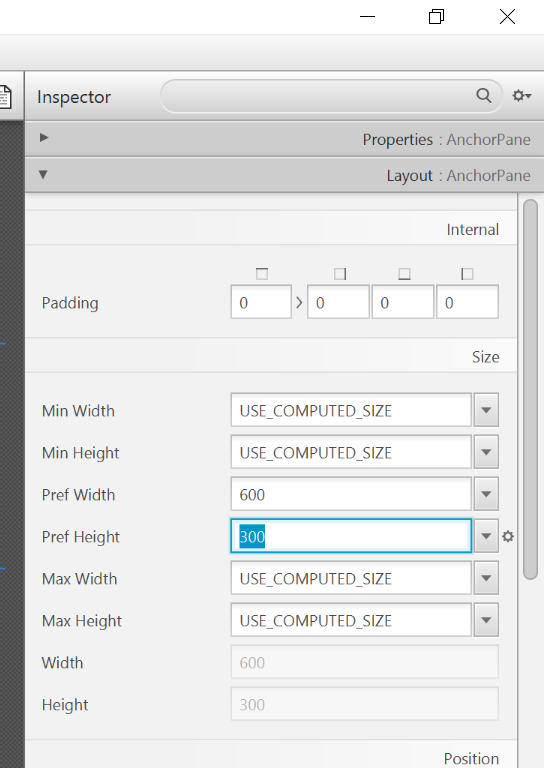
- Select the
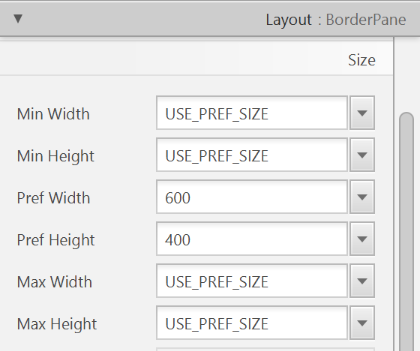
Anchor Panein your Hierarchy, and adjust the size under Layout (right side). (Pref Width: 600, Pref Height: 300)

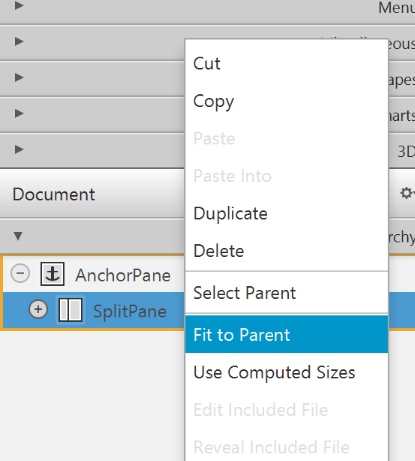
- Add a
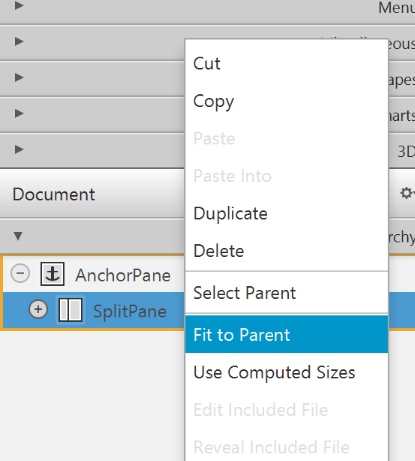
Split Pane (Horizontal Flow)(underContainers) by dragging it from the Library into the main area. Right-click theSplit Panein the Hierarchy view and selectFit to Parent.

- Drag a
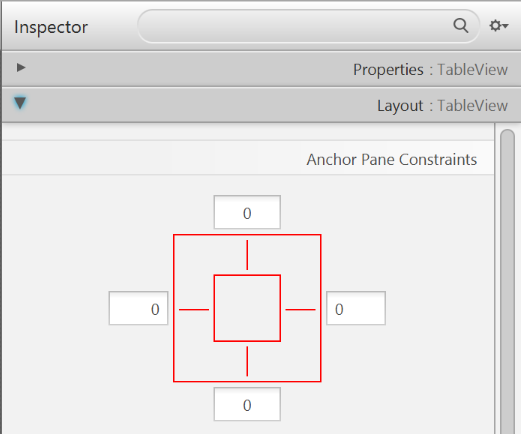
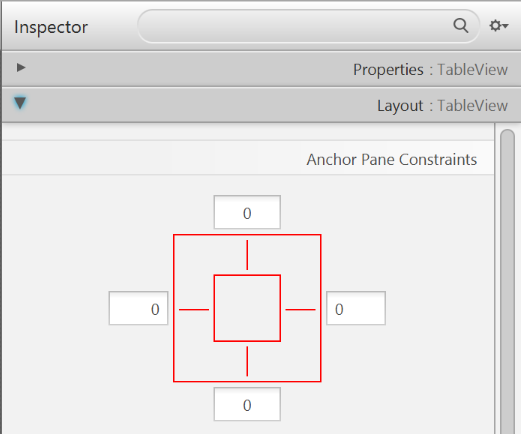
TableView(underControlsin Library view) into the left side of theSplitPane. Select theTableView(not a Column) and set the following layout constraints in the Inspector to theTableView. Inside anAnchorPaneyou can always set anchors to the four borders (see this page for more information on Layouts).

-
Go to the menu
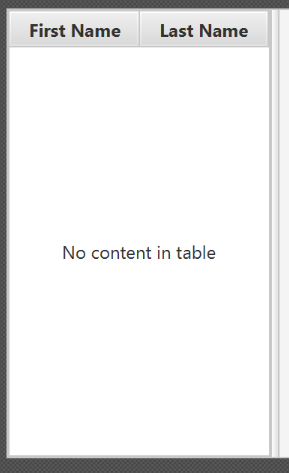
Preview→Show Preview in Windowto see whether the layout configuration is done correctly. Try resizing the window. TheTableViewshould resize together with the window as it is anchored to the borders. -
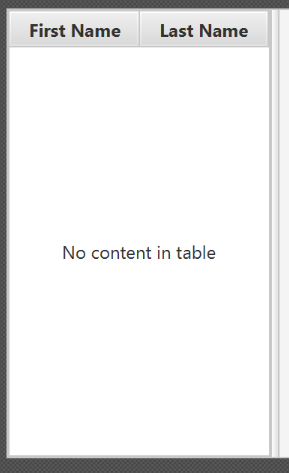
Change the column text (under Properties) to "First Name" and "Last Name".

- Select the
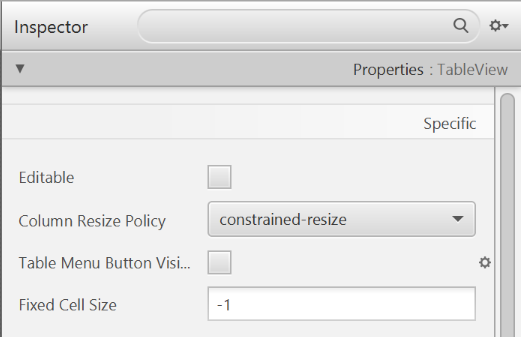
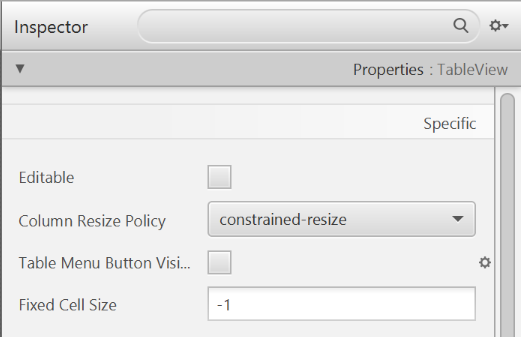
TableViewand chooseconstrainted-resizefor the 'Column Resize Policy'. This ensures that the columns will always fill up the entire available space.

- Add a
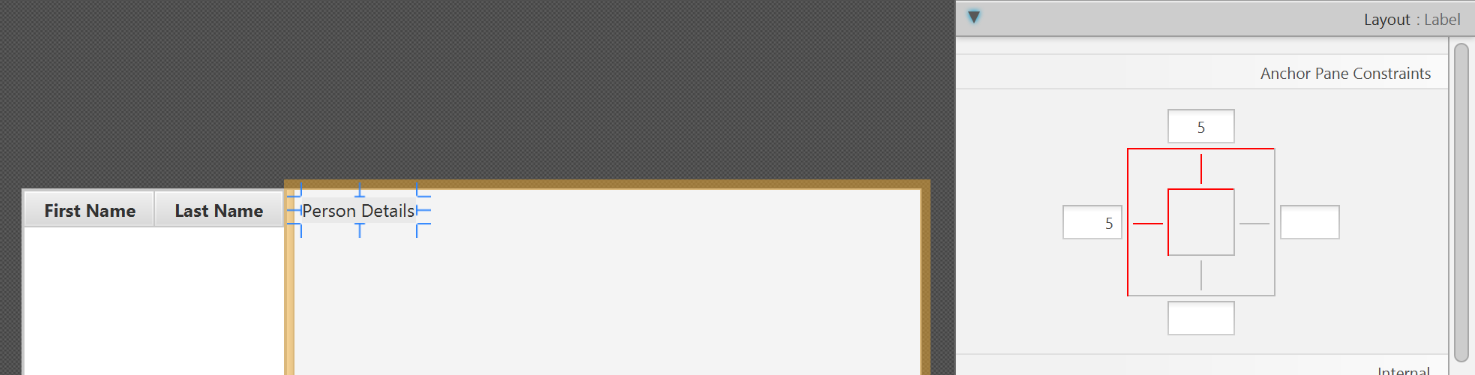
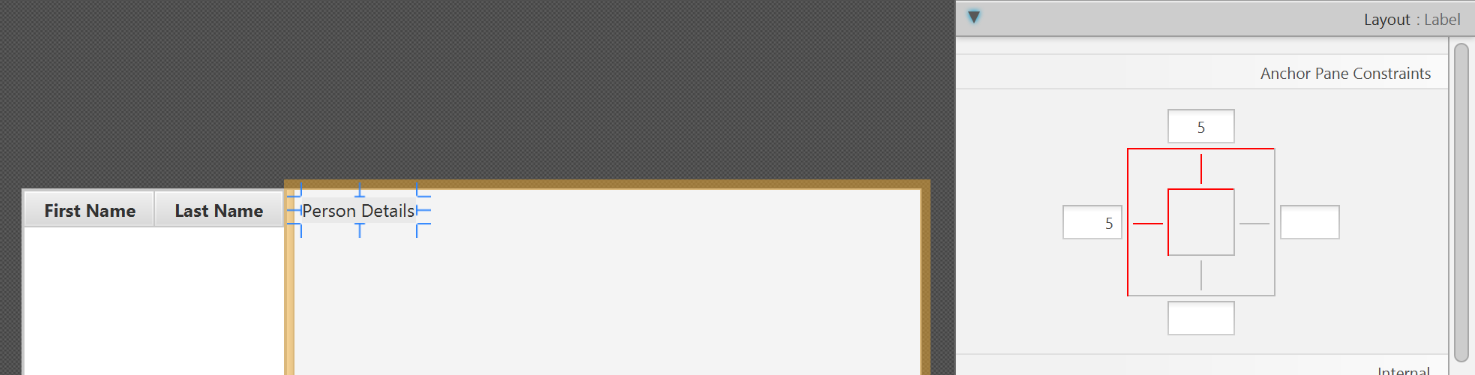
Labelon the right side with the text "Person Details:". Adjust the layout using anchors (Top: 5, Left: 5. Right: Blank, Bottom: Blank).

You can use the Search Bar at the top of Library/Inspector to find the respective controls/properties.
- Add a
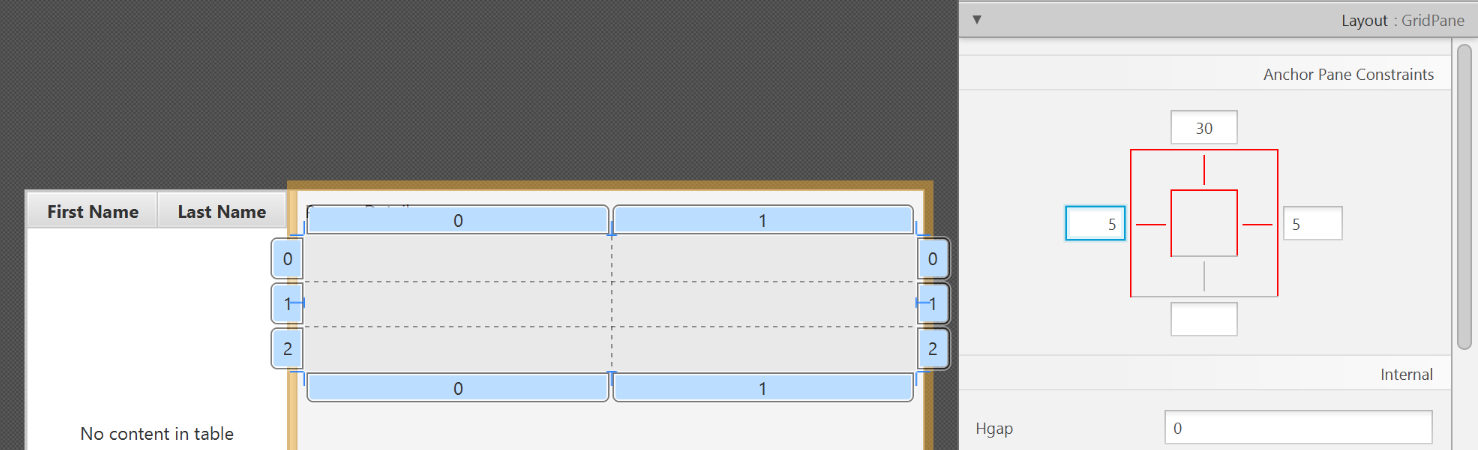
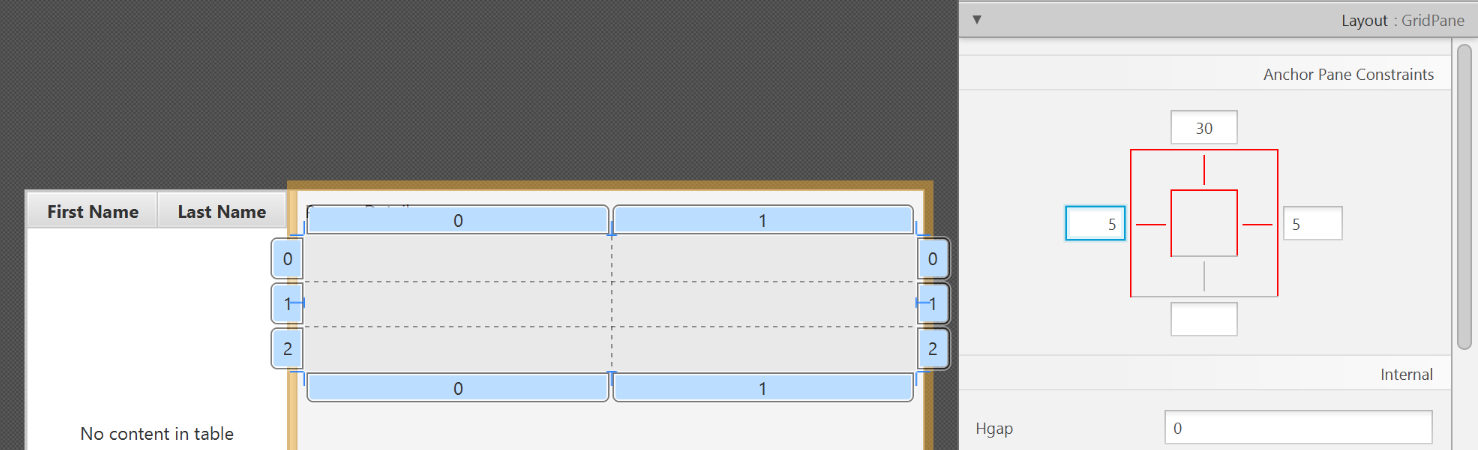
GridPaneon the right side. Select it, and adjust its layout using anchors (Top: 30, Left: 5, Right: 5, Bottom: Blank).

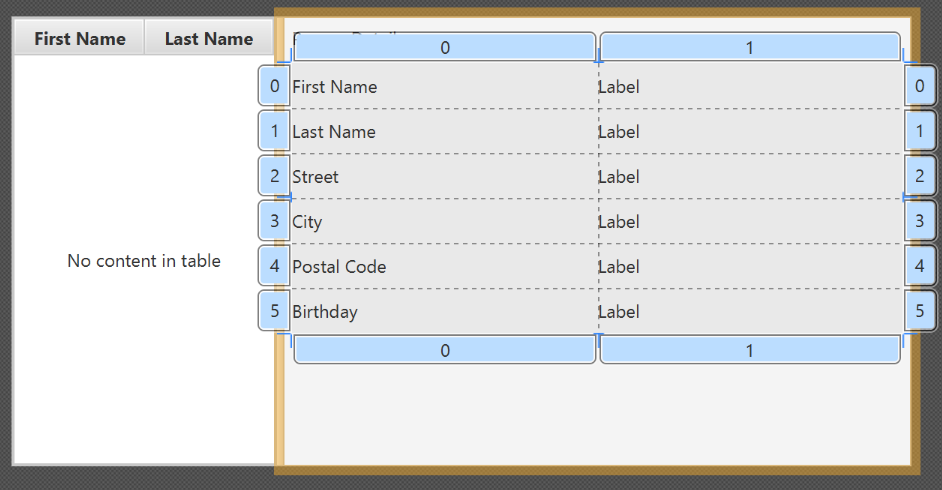
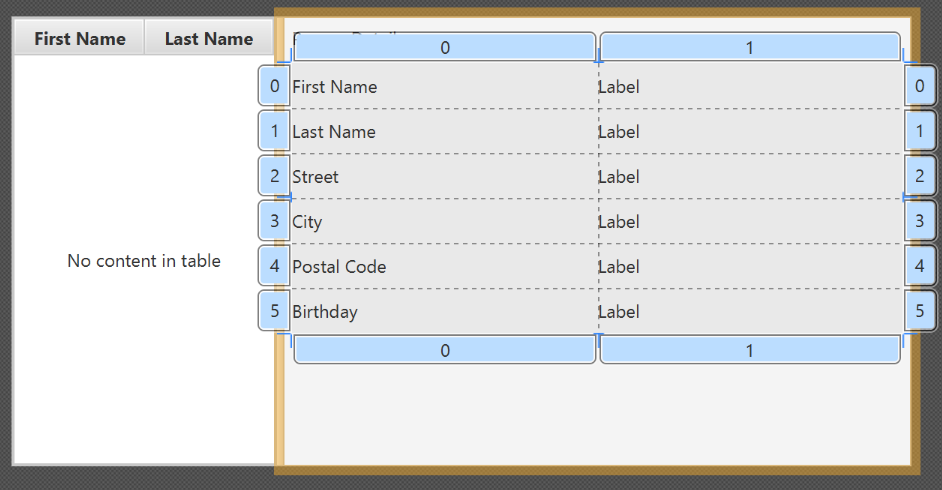
- Add the following labels to the cells, such that the grid is of this form:
| First Name | Label |
|---|---|
| Last Name | Label |
| Street | Label |
| City | Label |
| Postal Code | Label |
| Birthday | Label |
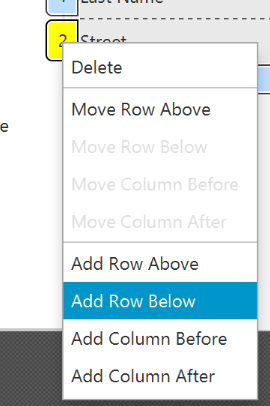
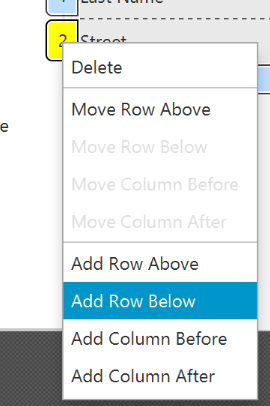
To add a row to the GridPane, select an existing row number, right click the row number and choose "Add Row Below".


- Add a
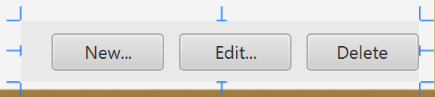
ButtonBarat the bottom. Add three buttons to the bar ("New...", "Edit...","Delete"). Adjust the anchors so that it stays at the bottom right (Top: Blank, Left: Blank, Right: 10, Bottom: 5).

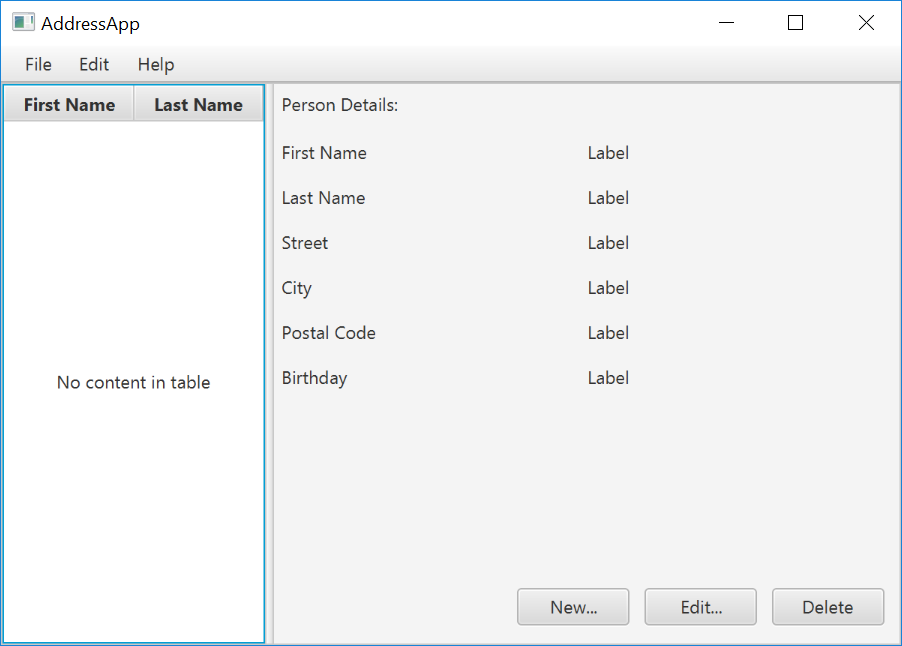
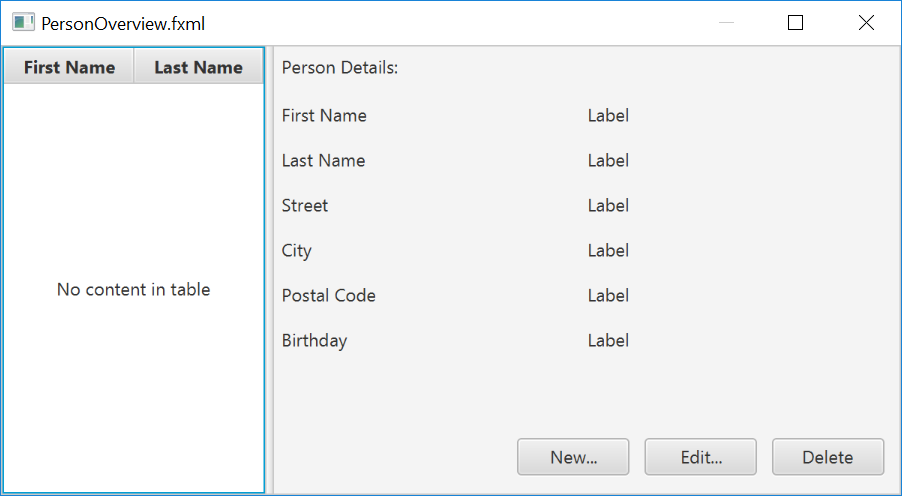
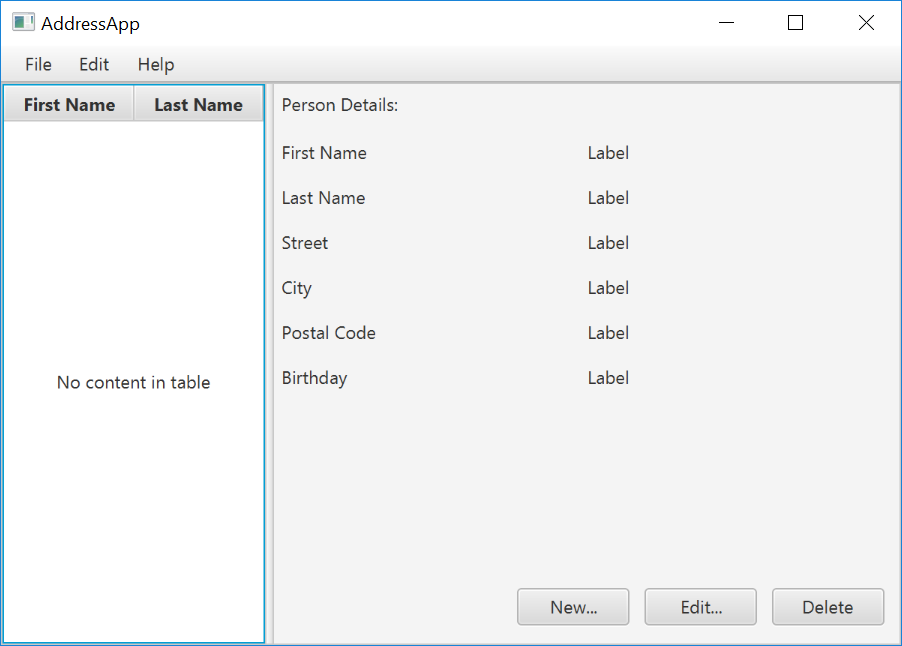
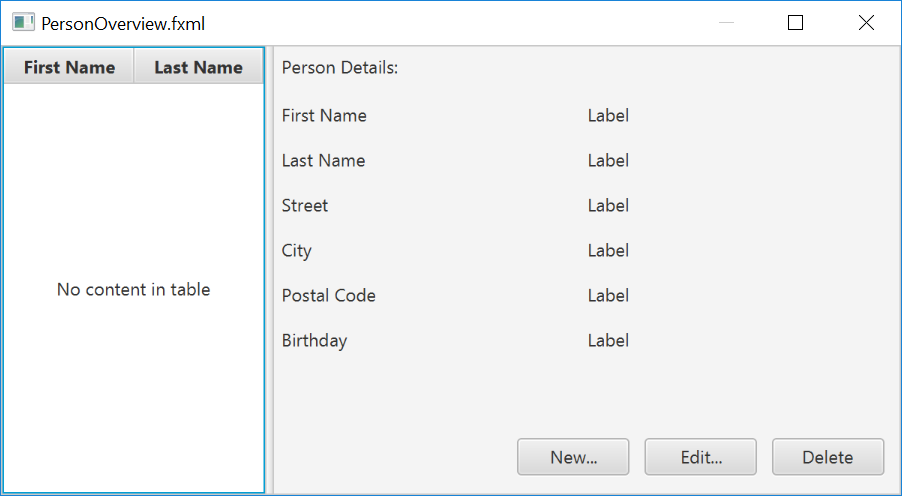
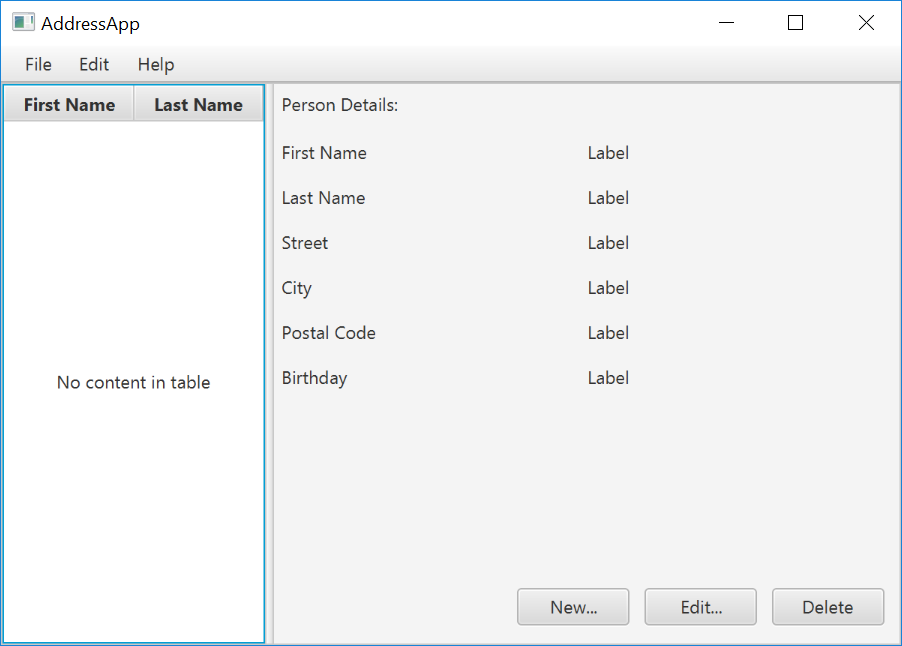
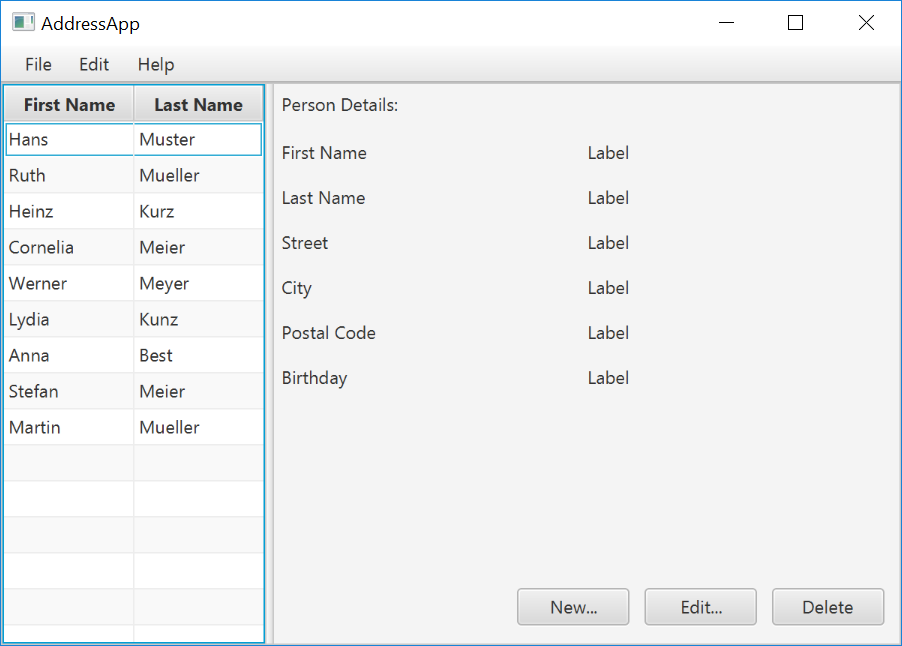
- Now you should see something like the following. Use the
Previewmenu to test its resizing behaviour.

- Save the
.fxmlfile.
Create the Main Application
The PersonOverview.fxml that we just created only contains the content of our entire application. We need another FXML for our root layout, which will contain a menu bar and wraps PersonOverview.fxml.
- Inside IntelliJ, right click on the
viewpackage, and pressNew→FXML file. For the file name, typeRootLayout.fxml. - Right-click on
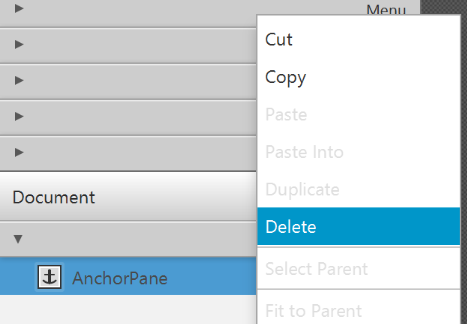
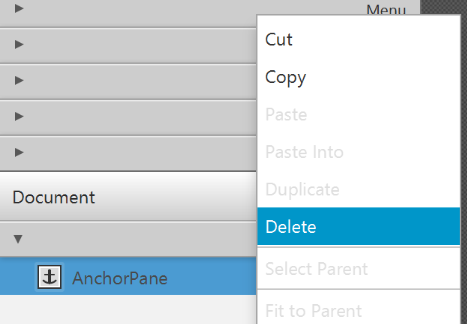
RootLayout.fxmland chooseOpen with Scene Builder. - Delete the
AnchorPane. We will use another pane for our root layout.

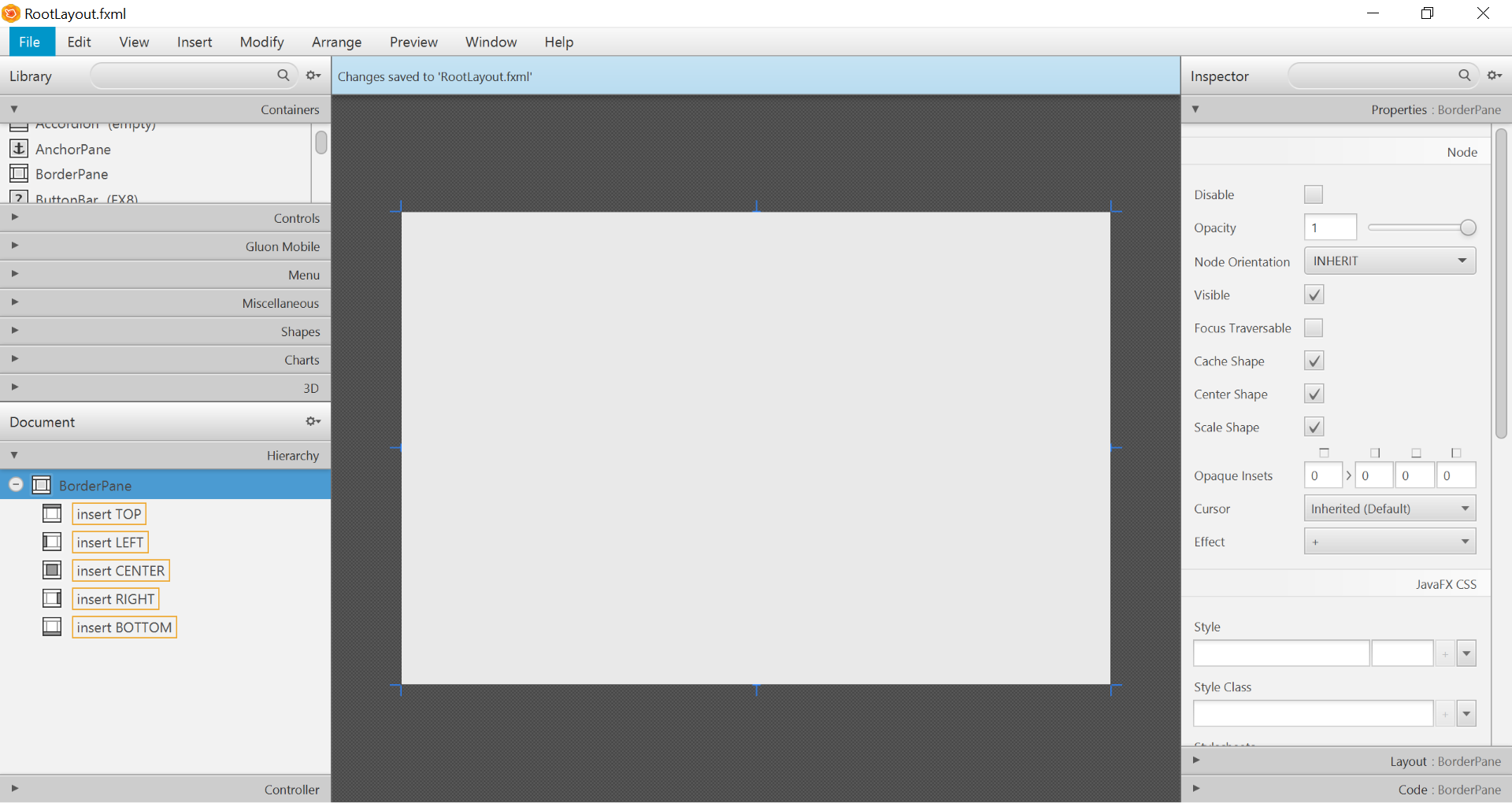
- Add
BorderPaneby dragging it from the Library view into the main area.

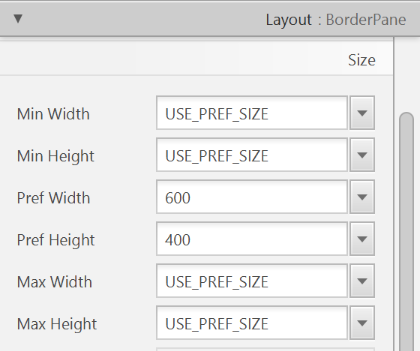
- Resize the
BorderPane(Pref Width: 600, Pref Height: 400)

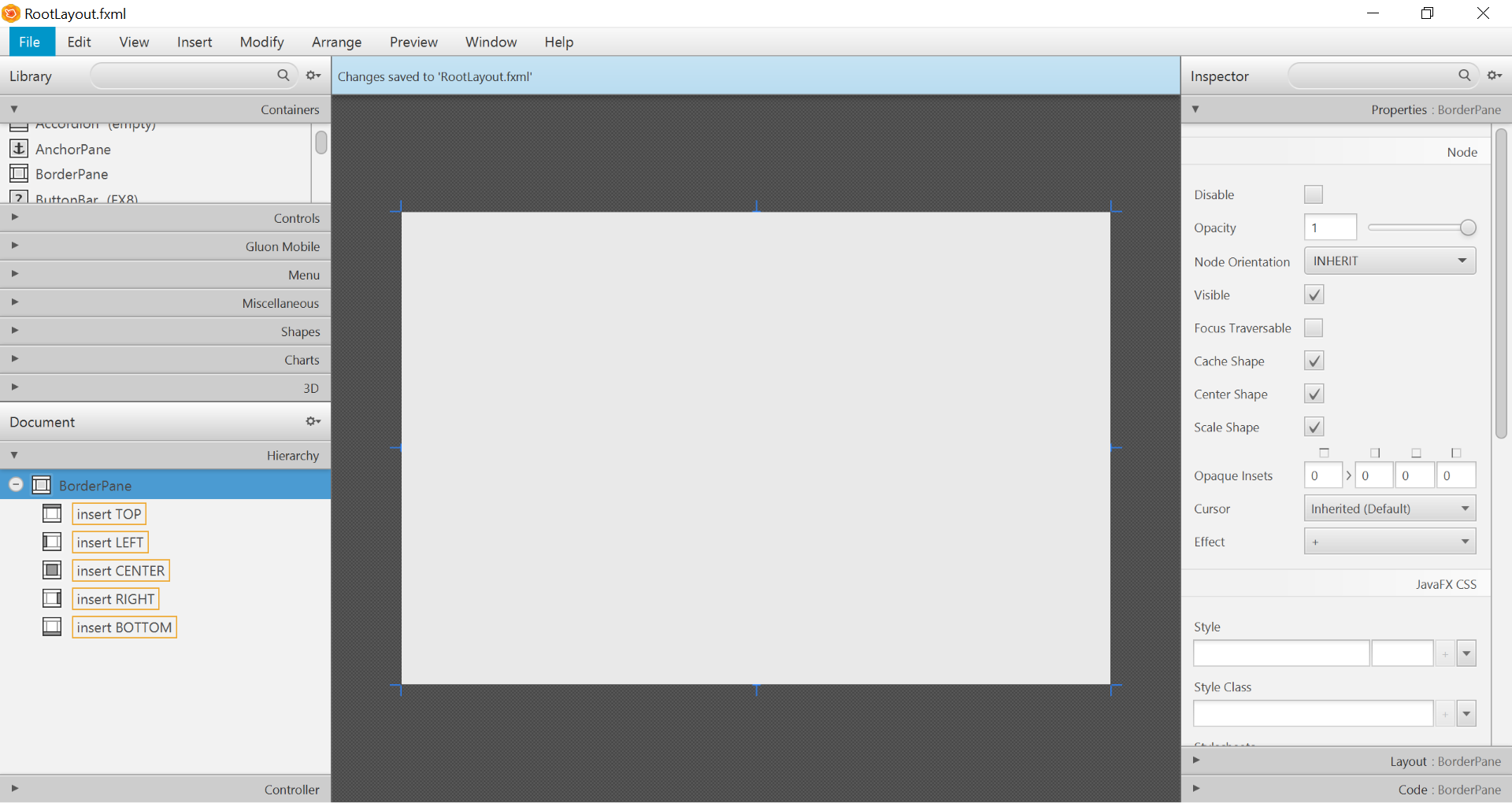
- Add a
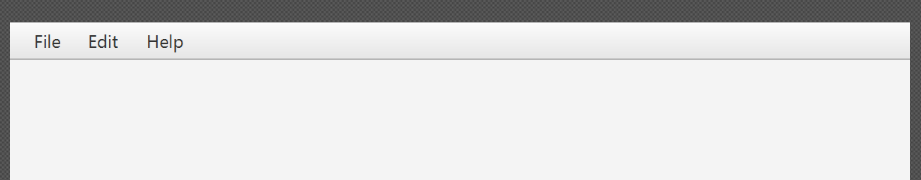
MenuBarinto theinsert TOPslot. We will not implement menu functionality for now.

The JavaFX Main Class
Now, we need to create the main Java class that starts up our application with the RootLayout.fxml and adds the PersonOverview.fxml in the center.
Right-click on your seedu.address package, and choose New → JavaFXApplication. For the class name, type MainApp.
The generated MainApp.java class extends from Application and contains two methods. This is the basic structure that we need to start a JavaFX Application. The most important part for us is the start(Stage primaryStage) method. It is automatically called when the application is launch() from within the main() method.
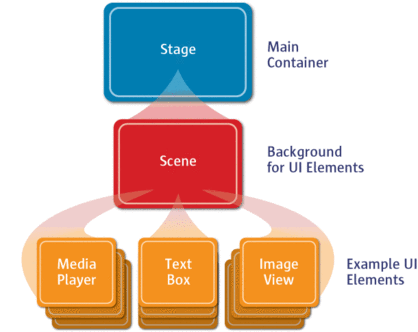
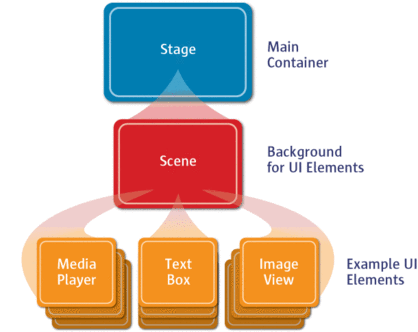
As you see, the start(...) method receives a Stage as parameter. The following graphic illustrates the structure of every JavaFX application:

Image Source: http://www.oracle.com
It's like a theater play: The Stage is the main container which is usually a Window with a border and the typical minimize, maximize and close buttons. Inside the Stage you add
a Scene which can, of course, be switched out by another Scene. Inside the Scene the actual JavaFX nodes like AnchorPane, TextBox, etc. are added.
See this page fore more info on working with the JavaFX Scene Graph.
Open MainApp.java and replace the code with the following:
MainApp.java
package seedu.address;
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MainApp extends Application {
private Stage primaryStage;
private BorderPane rootLayout;
@Override
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
initRootLayout();
showPersonOverview();
}
/**
* Initializes the root layout.
*/
public void initRootLayout() {
try {
// Load root layout from fxml file.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/RootLayout.fxml"));
rootLayout = loader.load();
// Show the scene containing the root layout.
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Shows the person overview inside the root layout.
*/
public void showPersonOverview() {
try {
// Load person overview.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = loader.load();
// Set person overview into the center of root layout.
rootLayout.setCenter(personOverview);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Returns the main stage.
*/
public Stage getPrimaryStage() {
return primaryStage;
}
public static void main(String[] args) {
launch(args);
}
}
The various comments should give you some hints about what's going on.
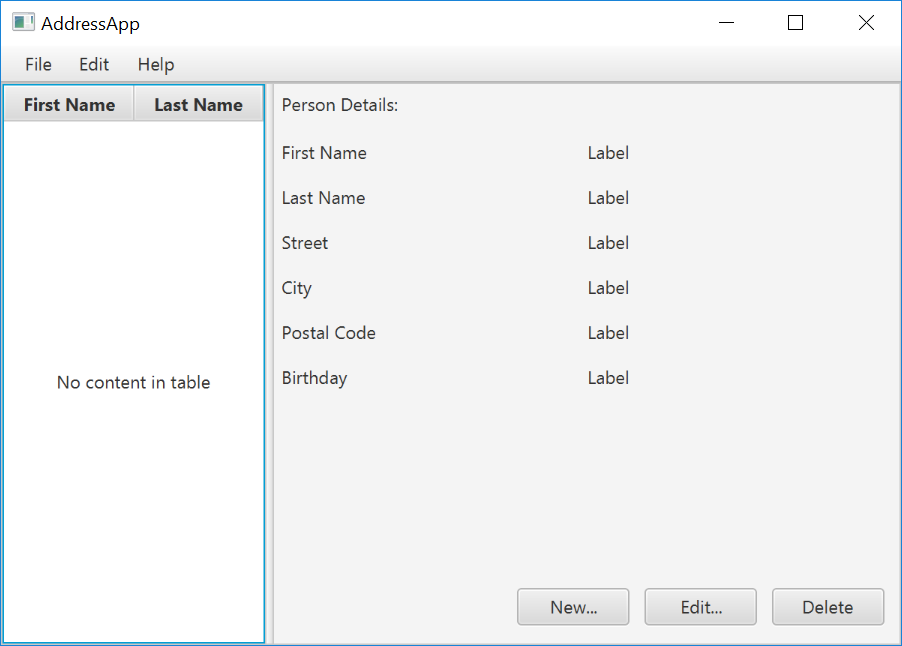
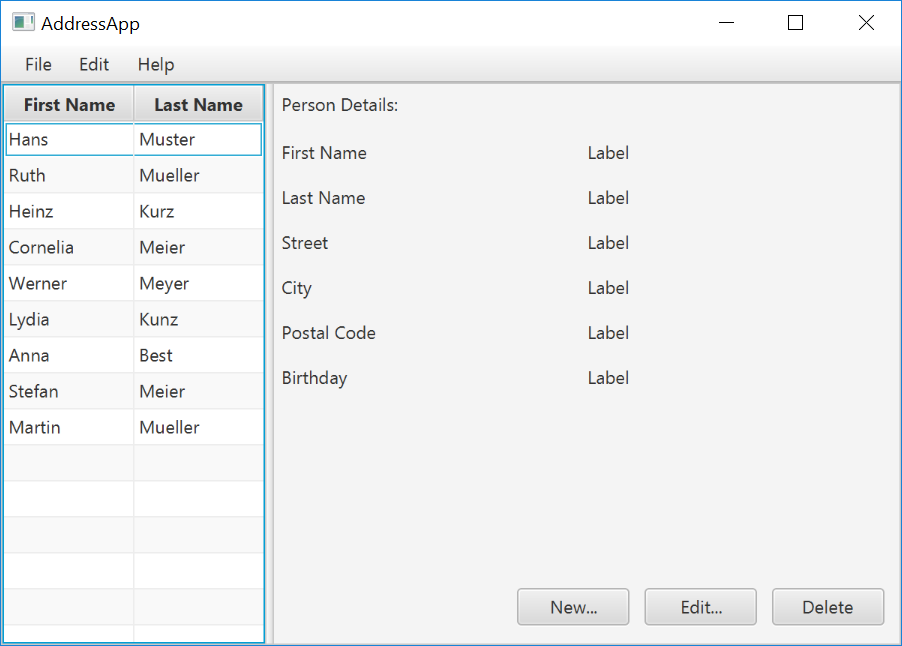
If you run the application now (right click MainApp.java and select Run MainApp.main()), you should see something like this:

Possible Issues
If JavaFx fails to load PersonOverview.fxml, you might get the following error message:
javafx.fxml.LoadException:
/.../AddressApp/out/production/AddressApp/seedu/address/view/PersonOverview.fxml:15
To solve this issue, open PersonOverview.fxml normally in IntelliJ and ensure that there is no such attribute around:
fx:controller="seedu.address.view.PersonOverview"
JavaFx 8 tutorial - Part 2: Model and TableView
Introduction
In this tutorial, we will create the other parts of the application (mainly the model and the controller). We will also use ObservableList and *Property to bind our list of new model's Persons,
and their individual details, to the view, with the controller as the "middleman".

Create the Model class
We need a model class in order to hold information about the people in our address book. Add a new class to the model package (seedu.address.model) called Person. The Person class will encapsulate the details of an individual person such as name, address and birthday. Add the following code to the class. The JavaFX specifics will be explained after the code snippet.
Person.java
package seedu.address.model;
import java.time.LocalDate;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.ObjectProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleObjectProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
/**
* Model class for a Person.
*/
public class Person {
private final StringProperty firstName;
private final StringProperty lastName;
private final StringProperty street;
private final IntegerProperty postalCode;
private final StringProperty city;
private final ObjectProperty< LocalDate > birthday;
/**
* Default constructor.
*/
public Person() {
this(null, null);
}
/**
* Constructor with some initial data.
*/
public Person(String firstName, String lastName) {
this.firstName = new SimpleStringProperty(firstName);
this.lastName = new SimpleStringProperty(lastName);
// Some initial dummy data, just for convenient testing.
this.street = new SimpleStringProperty("some street");
this.postalCode = new SimpleIntegerProperty(1234);
this.city = new SimpleStringProperty("some city");
this.birthday = new SimpleObjectProperty< LocalDate >(LocalDate.of(1999, 2, 21));
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String firstName) {
this.firstName.set(firstName);
}
public StringProperty firstNameProperty() {
return firstName;
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String lastName) {
this.lastName.set(lastName);
}
public StringProperty lastNameProperty() {
return lastName;
}
public String getStreet() {
return street.get();
}
public void setStreet(String street) {
this.street.set(street);
}
public StringProperty streetProperty() {
return street;
}
public int getPostalCode() {
return postalCode.get();
}
public void setPostalCode(int postalCode) {
this.postalCode.set(postalCode);
}
public IntegerProperty postalCodeProperty() {
return postalCode;
}
public String getCity() {
return city.get();
}
public void setCity(String city) {
this.city.set(city);
}
public StringProperty cityProperty() {
return city;
}
public LocalDate getBirthday() {
return birthday.get();
}
public void setBirthday(LocalDate birthday) {
this.birthday.set(birthday);
}
public ObjectProperty< LocalDate > birthdayProperty() {
return birthday;
}
}
Explanations
- With JavaFX, it is common to use
*Propertyfor all fields of a model class. APropertyallows us, for example, to automatically be notified when thelastNameor any other variable is changed. This helps us keep the view in sync with the data. - To learn more about
*Property, refer to Using JavaFX Properties and Binding LocalDate, the type that we are using forbirthday, is part of the new Date and Time API for JDK 8
A List of Persons
The main data that our application manages is simply a bunch of persons. Let's create a list of Person objects inside the MainApp class. All other controller classes will later get access to that central
list inside the MainApp.
ObservableList
We are working with JavaFX view classes that need to be informed about any changes made to the list of persons. This is important, since otherwise the view would not be in sync with the data. For this purpose, JavaFX introduces some new Collection classes.
Among all these collections, we need the ObservableList. To create a new ObservableList, add the following code at the beginning of the MainApp class. We'll also add a constructor that
creates some sample data and a public getter method:
MainApp.java
// ... AFTER THE OTHER VARIABLES ...
/**
* The data as an observable list of {@link Person}.
*/
private ObservableList< Person > personData = FXCollections.observableArrayList();
/**
* Constructor
*/
public MainApp() {
// Add some sample data
personData.add(new Person("Hans", "Muster"));
personData.add(new Person("Ruth", "Mueller"));
personData.add(new Person("Heinz", "Kurz"));
personData.add(new Person("Cornelia", "Meier"));
personData.add(new Person("Werner", "Meyer"));
personData.add(new Person("Lydia", "Kunz"));
personData.add(new Person("Anna", "Best"));
personData.add(new Person("Stefan", "Meier"));
personData.add(new Person("Martin", "Mueller"));
}
/**
* Returns the data as an observable list of {@link Person}.
*/
public ObservableList< Person > getPersonData() {
return personData;
}
// ... THE REST OF THE CLASS ...
The PersonOverviewController
We have our model and view. Let's get our data into our table. We'll need a controller for our PersonOverview.fxml to act as a "middleman" for the model and view.
Create a normal Java class inside the view package called PersonOverviewController.
Note: We must put the class inside the same package as PersonOverview.fxml, otherwise the SceneBuilder won't be able to find it.
We will add some instance variables that give us access to the table and the labels inside the view. The fields and some methods have a special @FXML annotation. This is necessary in order for the .fxml file to have access to private fields and private methods. After we have everything set up in the .fxml file, the application will automatically fill the variables when the .fxml file is loaded.
So let's add the following code:
Note: Remember to always use the javafx imports, NOT awt or swing.
PersonOverviewController.java
package seedu.address.view;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import seedu.address.MainApp;
import seedu.address.model.Person;
public class PersonOverviewController {
@FXML
private TableView< Person> personTable;
@FXML
private TableColumn< Person, String> firstNameColumn;
@FXML
private TableColumn< Person, String> lastNameColumn;
@FXML
private Label firstNameLabel;
@FXML
private Label lastNameLabel;
@FXML
private Label streetLabel;
@FXML
private Label postalCodeLabel;
@FXML
private Label cityLabel;
@FXML
private Label birthdayLabel;
// Reference to the main application.
private MainApp mainApp;
/**
* The constructor. It is called before the initialize() method.
*/
public PersonOverviewController() {
}
/**
* Initializes the controller class. This method is automatically called
* after the fxml file has been loaded.
*/
@FXML
private void initialize() {
// Initialize the person table with the two columns.
firstNameColumn.setCellValueFactory(cellData -> cellData.getValue().firstNameProperty());
lastNameColumn.setCellValueFactory(cellData -> cellData.getValue().lastNameProperty());
}
/**
* Is called by the main application to give a reference back to itself.
*/
public void setMainApp(MainApp mainApp) {
this.mainApp = mainApp;
// Add observable list data to the table
personTable.setItems(mainApp.getPersonData());
}
}
Explanations
- All fields and methods where the
.fxmlfile needs access must be annotated with@FXML.- Actually, only if they are private, but it's better to have them private and mark them with the annotation!
- The
initialize()method is automatically called after the.fxmlfile has been loaded. At this time, all the FXML fields should have been initialized already. - The
setCellValueFactory(...)that we set on the table colums are used to determine which field inside thePersonobjects should be used for the particular column. The arrow->indicates that we're using a Java 8 feature called Lambdas. (Another option would be to use aPropertyValueFactory, but this is not type-safe).
Note:
We're only using StringProperty values for our table columns in this example. When you want to use IntegerProperty or DoubleProperty, the setCellValueFactory(...) must have
an additional asObject():
myIntegerColumn.setCellValueFactory(cellData ->
cellData.getValue().myIntegerProperty().asObject());
This is necessary because of a bad design decision of JavaFX (see this discussion for more details).
Connecting MainApp with the PersonOverviewController
The setMainApp(...) method must be called by the MainApp class. This gives us a way to access the MainApp object and get the list of Persons and other things. Add the following
three lines to showPersonOverview() the method:
MainApp.java - additional lines to add to showPersonOverview() method
// (.... root layout statement goes here ....)
// Give the controller access to the main app.
PersonOverviewController controller = loader.getController();
controller.setMainApp(this);
// (.... catch statement goes here ....)
Your showPersonOverview() method in MainApp should now look like this:
MainApp.java - new showPersonOverview() method
/**
* Shows the person overview inside the root layout.
*/
public void showPersonOverview() {
try {
// Load person overview.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = loader.load();
// Set person overview into the center of root layout.
rootLayout.setCenter(personOverview);
// Give the controller access to the main app.
PersonOverviewController controller = loader.getController();
controller.setMainApp(this);
} catch (IOException e) {
e.printStackTrace();
}
}
Hook the View to the controller
We're almost there! But one thing is missing: We haven't told our PersonOverview.fxml file which controller to use, and which element should match to which field inside the controller.
- Open
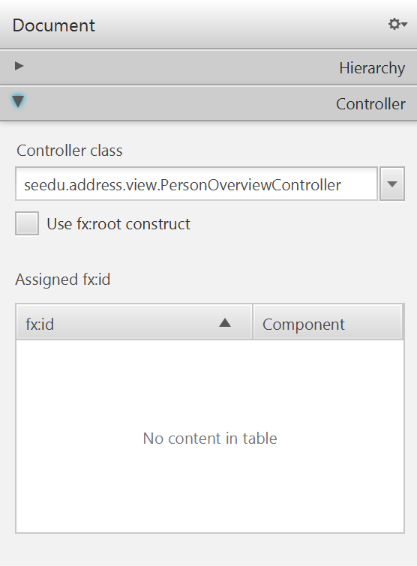
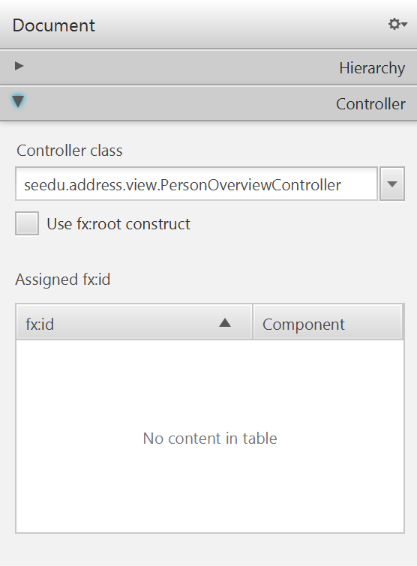
PersonOverview.fxmlwith the SceneBuilder. - Open the Controller group on the left side (just below Hierarchy), and select the
seedu.address.view.PersonOverviewControlleras the controller class.

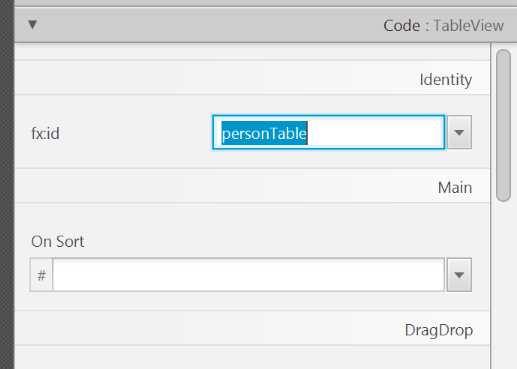
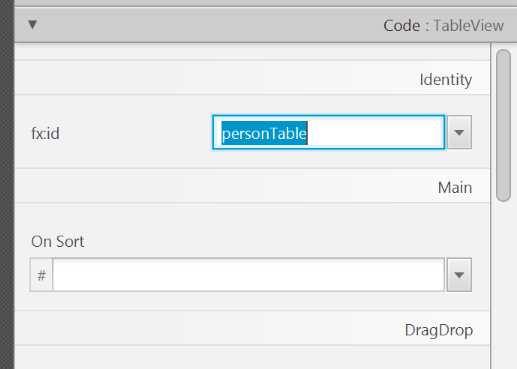
- Select the
TableViewin the Hierarchy group. - In the Inspector view, under the Code group, set 'fx:id' to
personTable.

- Do the same for the table columns. Select
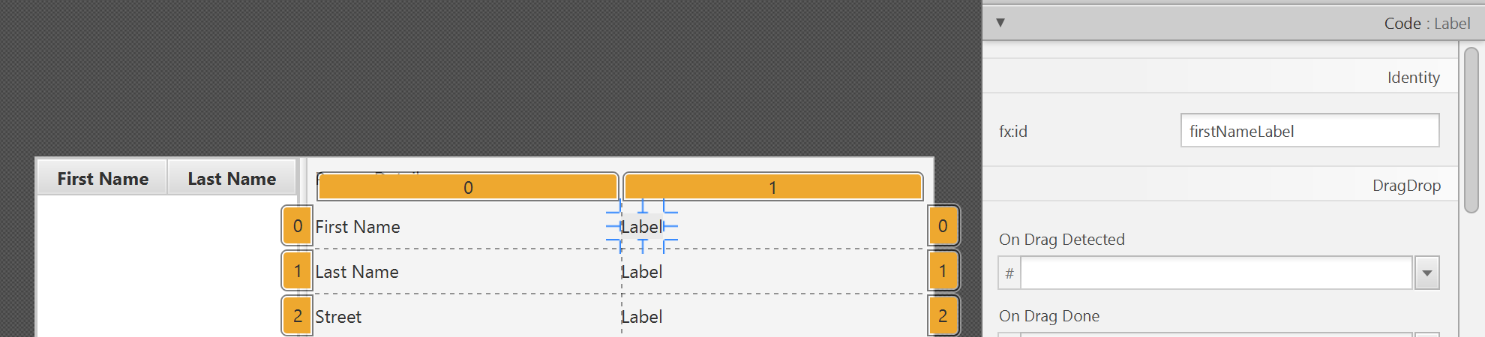
firstNameColumnandlastNameColumnfor the 'fx:id' respectively. - For each label in the second column of the grid pane, choose the corresponding 'fx:id'.

- Save the
.fxmlfile.
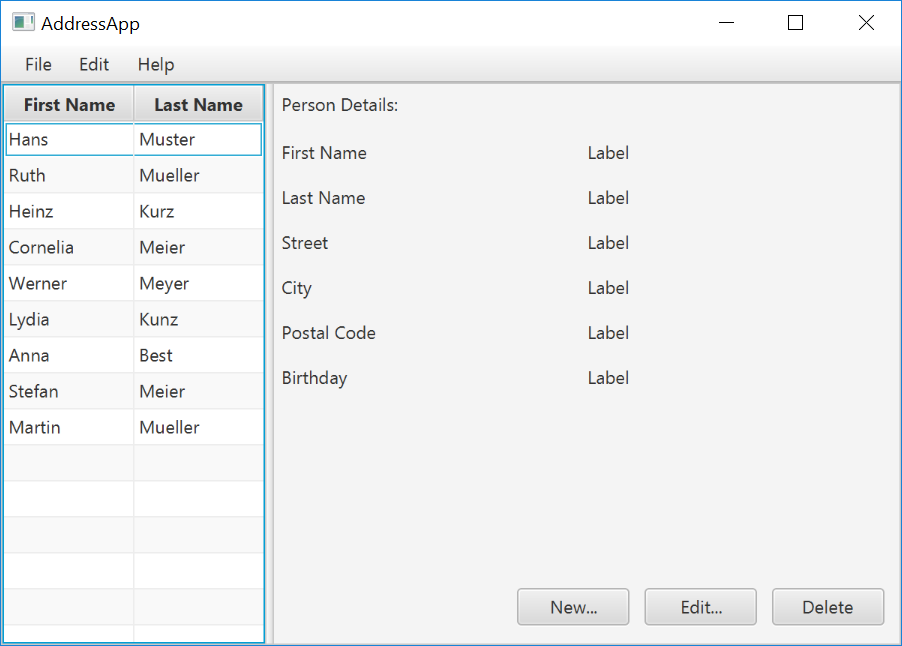
Start the Application
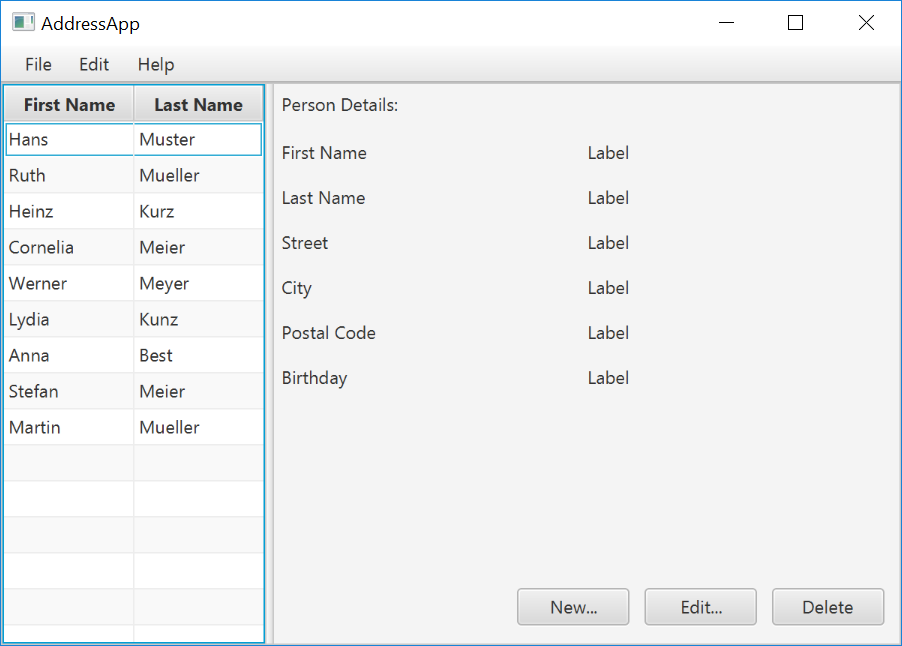
When you start your application now, you should see something like this:

Congratulations! The application now shows the list of Persons in the view!
You may notice that selecting a person in the TableView does nothing to the labels at the right side. That is because the user interaction portion has not been programmed yet, which we will cover in the next part
of the tutorial.
Evidence:
Acceptable: Using JavaFX in any past project.
Suggested: Do the exercise in [Addressbook-Level3: LO-JavaFX]
Submission: Create a PR against Addressbook-Level3. Remember to use team ID (e.g. W09-2) in your PR name.
Project Management
W6.10 Can explain continuous integration and continuous deployment
W6.10a Can explain integration
Implementation → Integration → Introduction →
What
Combining parts of a software product to form a whole is called integration. It is also one of the most troublesome tasks and it rarely goes smoothly.
W6.10b Can explain build automation tools
Implementation → Integration → Build Automation →
What
Build automation tools automate the steps of the build process, usually by means of build scripts.
In a non-trivial project, building a product from source code can be a complex multi-step process. For example, it can include steps such as to pull code from the revision control system, compile, link, run automated tests, automatically update release documents (e.g. build number), package into a distributable, push to repo, deploy to a server, delete temporary files created during building/testing, email developers of the new build, and so on. Furthermore, this build process can be done ‘on demand’, it can be scheduled (e.g. every day at midnight) or it can be triggered by various events (e.g. triggered by a code push to the revision control system).
Some of these build steps such as to compile, link and package are already automated in most modern IDEs. For example, several steps happen automatically when the ‘build’ button of the IDE is clicked. Some IDEs even allow customization to this build process to some extent.
However, most big projects use specialized build tools to automate complex build processes.
Some popular build tools relevant to Java developers:
Some other build tools : Grunt (JavaScript), Rake (Ruby)
Some build tools also serve as dependency management tools. Modern software projects often depend on third party libraries that evolve constantly. That means developers need to download the correct version of the required libraries and update them regularly. Therefore, dependency management is an important part of build automation. Dependency Management tools can automate that aspect of a project.
Maven and Gradle, in addition to managing the build process, can play the role of dependency management tools too.
- Getting Started with Gradle -- Documentation from Gradle
- Gradle Tutorial -- from tutorialspoint.com
Gradle_is used used for,
- a. better revision control
- b. build automation
- c. UML diagramming
- d. project collaboration
(b)
Evidence:
- Explain what Gradle is and how it helps in the AddressBook project.
- Run various project tasks using Gradle as described in [AddressBook - Level 4: Using Gradle] e.g. run tests in headless mode
W6.10c Can explain continuous integration and continuous deployment
Implementation → Integration → Build Automation →
Continuous Integration and Continuous Deployment
An extreme application of build automation is called continuous integration (CI) in which integration, building, and testing happens automatically after each code change.
A natural extension of CI is Continuous Deployment (CD) where the changes are not only integrated continuously, but also deployed to end-users at the same time.
Some examples of CI/CD tools:
- Travis CI for Beginners -- Documentation from Travis
Evidence:
- Explain what Travis is and how it helps in the AddressBook project.
- One member: Set up Travis for your team repo by following [AddressBook - Level 4: Using Travis]
🅿️ Project
W6.11 Can contribute to project documentation
Covered by:
Tutorial 6
An activity to do during tutorial:
|
Consider the code below: Draw a sequence diagram to illustrate the object interactions that happen in the code snippet below: After that, draw a class diagram to match the code. Then, draw an object diagram to show the state of the objects after the code has executed one loop. |
Here are some sample diagrams to use as references: |
|
W6.1c Can explain multi-level design
Design → Introduction →
Multi-Level Design
In a smaller system, design of the entire system can be shown in one place.
This class diagram of se-edu/addressbook-level3 depicts the design of the entire software.

Design of bigger systems needs to be done/shown at multiple levels.
This architecture diagram of se-edu/addressbook-level4 depicts the high-level design of the software.

Here are examples of lower level designs of some components of the same software:



Evidence:
Covered by the deliverable below (i.e. to be able to enhance an component of AddressBook-Level4, you need to be able to understand its multi-level design):
v1.1 Product
- Each member should try to add some enhancements that are in line with the vision for v2.0. Preferably, these should be
global-impact enhancements, touching as many other components as possible. Refer to the AddressBook-Level4 Developer Guide has some guidance on how to implement a new feature end-to-end.
W6.3f Can draw basic sequence diagrams
Design → Modelling → Modelling Behaviors
Sequence Diagrams - Basic
Sequence diagrams model interactions between entities for a given scenario.
Consider the code below.
class Machine {
Unit producePrototype() {
Unit prototype = new Unit();
for (int i = 0; i < 5; i++) {
prototype.stressTest();
}
return prototype;
}
}
class Unit {
public void stressTest() {
}
}
Here is the sequence diagram to model the interactions for the method call prouducePrototype() on a Machine object.

Consider the code below:
class Person{
Tag tag;
String name;
Person(String personName, String tagName){
name = personName;
tag = new Tag(tagName);
}
}
class Tag{
Tag(String value){
//...
}
}
class PersonList{
void addPerson(Person p){
//...
}
}
Draw a sequence diagram to illustrate the object interactions that happen in the code snippet below:
PersonList personList = new PersonList();
while (hasRoom){
Person p = new Person("Adam", "friend");
personList.addPerson(p);
}
Find notation mistakes in the sequence diagram below:

Evidence:
Consider the code below:
class Person{
Tag tag;
String name;
Person(String personName, String tagName){
name = personName;
tag = new Tag(tagName);
}
}
class Tag{
Tag(String value){
//...
}
}
class PersonList{
void addPerson(Person p){
//...
}
}
Draw a sequence diagram to illustrate the object interactions that happen in the code snippet below:
PersonList personList = new PersonList();
while (hasRoom){
Person p = new Person("Adam", "friend");
personList.addPerson(p);
}
Submission: Show during tutorial.
W6.6b Can use logging
Implementation → Error Handling → Logging →
How
Most programming environments come with logging systems that allow sophisticated forms of logging. They have features such as the ability to enable and disable logging easily or to change the logging
This sample Java code uses Java’s default logging mechanism.
First, import the relevant Java package:
import java.util.logging.*;
Next, create a Logger:
private static Logger logger = Logger.getLogger("Foo");
Now, you can use the Logger object to log information. Note the use of
WARNING so that log messages specified as INFO level (which is a lower level than WARNING)
will not be written to the log file at all.
// log a message at INFO level
logger.log(Level.INFO, "going to start processing");
//...
processInput();
if(error){
//log a message at WARNING level
logger.log(Level.WARNING, "processing error", ex);
}
//...
logger.log(Level.INFO, "end of processing");
Tutorials:
- Java Logging API - Tutorial -- A tutorial by Lars Vogella
- Java Logging Tutorial -- An alternative tutorial by Jakob Jenkov
- A video tutorial by SimplyCoded:
Best Practices:
- 10 Tips for Proper Application Logging -- by Tomasz Nurkiewicz
- What each logging level means -- conventions recommended by Apache Project
Evidence:
Use of logging in the code you have written in the module project or elsewhere.
W6.7b Can use assertions
Implementation → Error Handling → Assertions →
How
Use the assert keyword to define assertions.
This assertion will fail with the message x should be 0 if x is not 0 at this point.
x = getX();
assert x == 0 : "x should be 0";
...
Assertions can be disabled without modifying the code.
java -enableassertions HelloWorld (or java -ea HelloWorld) will run HelloWorld with assertions enabled while java -disableassertions HelloWorld will run it without verifying assertions.
Java disables assertions by default. This could create a situation where you think all assertions are being verified as true while in fact they are not being verified at all. Therefore, remember
to enable assertions when you run the program if you want them to be in effect.
💡 Enable assertions in Intellij (how?) and get an assertion to fail temporarily (e.g. insert an assert false into the code temporarily) to confirm assertions are being verified.
Java assert vs JUnit assertions: They are similar in purpose but JUnit assertions are more powerful and customized for testing. In addition, JUnit assertions are not disabled by default. We recommend
you use JUnit assertions in test code and Java assert in functional code.
Tutorials:
- Java Assertions -- a simple tutorial from javatpoint.com
- Programming with Assertions (first half) -- a more detailed tutorial from Oracle
Best practices:
- Programming with Assertions (second half) -- from Oracle (also listed above as a tutorial) contains some best practices towards the end of the article.
Evidence:
Explain assertions in AddressBook-Level4 code.
W6.7c Can use assertions optimally
Implementation → Error Handling → Assertions →
When
It is recommended that assertions be used liberally in the code. Their impact on performance is considered low and worth the additional safety they provide.
Do not use assertions to do work because assertions can be disabled. If not, your program will stop working when assertions are not enabled.
The code below will not invoke the writeFile() method when assertions are disabled. If that method is performing some work that is necessary for your program, your program will not work correctly when assertions are disabled.
...
assert writeFile() : "File writing is supposed to return true";
Assertions are suitable for verifying assumptions about Internal Invariants, Control-Flow Invariants, Preconditions, Postconditions, and Class Invariants. Refer to [Programming with Assertions (second half)] to learn more.
Exceptions and assertions are two complementary ways of handling errors in software but they serve different purposes. Therefore, both assertions and exceptions should be used in code.
- The raising of an exception indicates an unusual condition created by the user (e.g. user inputs an unacceptable input) or the environment (e.g., a file needed for the program is missing).
- An assertion failure indicates the programmer made a mistake in the code (e.g., a null value is returned from a method that is not supposed to return null under any circumstances).
A Calculator program crashes with an ‘assertion failure’ message when you try to find the square root of a negative number.
(c)
Explanation: An assertion failure indicates a bug in the code. (b) is not acceptable because of the word "terminated". The application should not fail at all for this input. But it could have used an exception to handle the situation internally.
Which statements are correct?
- a. Use assertions to indicate the programmer messed up; Use exceptions to indicate the user or the environment messed up.
- b. Use exceptions to indicate the programmer messed up; Use assertions to indicate the user or the environment messed up.
(a)
Evidence:
Give an example from the AddressBook-Level4 code where an exception is used and explain why an assertion is not suitable for that situation. Similarly, explain why an exception is not suitable for a place where AddressBook Level4 uses an assertion.
W6.8a Can use Java8 streams
:
Tools → Java →
Streams: Basic
Java 8 introduced a number of new features (e.g. Lambdas, Streams) that are not trivial to learn but also extremely useful to know.
Here is an overview of new Java 8 features . (written by Benjamin Winterberg)
Tutorials:
- Java 8 Tutorial -- from tutorialspoint.com. 💡 Also provides a way to try out code online
- Tutorials from Oracle: [Lambdas][Streams]
A video tutorial by well-known Java coach Venkat Subramaniam
Evidence:
- Your code (can be toy examples) that use some Java 8 features.
- Explain some parts of [AddressBook - Level 4] code that use Java 8 features. e.g.
AddressBook#syncMasterTagListWith(Person)
W6.9a Can use JavaFX to build a simple GUI
Tools → Java →
JavaFX: Basic
Adapted (with permissions) from Marco Jakob's JavaFX 8 tutorial.
JavaFx 8 Tutorial - Part 1: Scene Builder
Introduction
This tutorial will teach you how to create a new JavaFX application in IntelliJ, and to use the SceneBuilder to create a layouts for your application.

Prerequisites
- Latest Java JDK 8 (includes JavaFX 8)
- IntelliJ (2017.2 or later)
- SceneBuilder 8 (provided by Gluon as Oracle no longer ships the tool in binary form)
Do remember the installation path to SceneBuilder 8 as we will need it to configure IntelliJ in a later step.
IntelliJ Configurations
If this is the first time using IntelliJ, you need to tell IntelliJ where to find JDK 8 and SceneBuilder.
Configuring JDK 8
- On the Welcome screen, press
Configure→Project Default→Project Structure.

- If you already have a project open, go to the Welcome screen by going to
File→Close Project.
- Under
Project SDK:, pressNew...→JDK. - Select the directory that you install JDK on, and press
OK.

- Press
OKagain.
Configuring Scene Builder
- On the Welcome screen, press
Configure→Settings. - On the left hand side, select
Languages & Frameworks→JavaFX - Under
Path to SceneBuilder:, select the path to where SceneBuilder is installed (e.g.C:\Users\Admin\AppData\Local\SceneBuilder\SceneBuilder.exeon Windows)

The JavaDocs will come in handy when writing your own JavaFX applications:
Additionally, Oracle also has a tutorial on JavaFX if you are interested.
Create a new JavaFX Project
- On the Welcome screen, press
Create New Project.
- If you already have a project, you can create a new project by going
File→New→Project....
- On the left side, select
JavaFX. Make sure that the Project SDK is set to1.8andJavaFX Applicationis selected.

- Press
Next. - Give a name for the application (e.g.
AddressApp), and specify a suitable location. - Press
Finish. If prompted to create a new directory, just pressOK.
Remove the sample package and its content. We will manually create our own package and resources in our tutorial.
Create the Packages
In We will create a package for each of the component. Ensure that your Project pane is open (Alt+1). Right click on the src folder, and select New → Package:
seedu.address- contains the controller classes (i.e. the part that deals with the business logic)seedu.address.model- contains the model classes (i.e. the part that deals with data)seedu.address.view- contains the views (i.e. the part that deals with presenting the data to the user)

In subsequent tutorials, our view package will also contain some controllers that are directly related to a single view. We will call them view-controllers.
Create the FXML Layout File
There are two ways to create the UI:
- Use FXML, which is an XML format.
- Programmatically create the interface in Java.
We will use FXML for most parts, so that we can separate the view and controller from each other. Furthermore, we are able to use the Scene Builder tool to edit our FXML file. That means we will not have to directly work with XML.
Right click on the view package, and press New → FXML file. For the file name, type PersonOverview.fxml.
Design with Scene Builder
Right-click on PersonOverview.fxml and choose Open with Scene Builder. Now you should see the Scene Builder with just an AnchorPane (visible under Hierarchy on the left).
If IntelliJ prompts for a location of the SceneBuilder executable, make sure to point to where you install SceneBuilder.
- Select the
Anchor Panein your Hierarchy, and adjust the size under Layout (right side). (Pref Width: 600, Pref Height: 300)

- Add a
Split Pane (Horizontal Flow)(underContainers) by dragging it from the Library into the main area. Right-click theSplit Panein the Hierarchy view and selectFit to Parent.

- Drag a
TableView(underControlsin Library view) into the left side of theSplitPane. Select theTableView(not a Column) and set the following layout constraints in the Inspector to theTableView. Inside anAnchorPaneyou can always set anchors to the four borders (see this page for more information on Layouts).

-
Go to the menu
Preview→Show Preview in Windowto see whether the layout configuration is done correctly. Try resizing the window. TheTableViewshould resize together with the window as it is anchored to the borders. -
Change the column text (under Properties) to "First Name" and "Last Name".

- Select the
TableViewand chooseconstrainted-resizefor the 'Column Resize Policy'. This ensures that the columns will always fill up the entire available space.

- Add a
Labelon the right side with the text "Person Details:". Adjust the layout using anchors (Top: 5, Left: 5. Right: Blank, Bottom: Blank).

You can use the Search Bar at the top of Library/Inspector to find the respective controls/properties.
- Add a
GridPaneon the right side. Select it, and adjust its layout using anchors (Top: 30, Left: 5, Right: 5, Bottom: Blank).

- Add the following labels to the cells, such that the grid is of this form:
| First Name | Label |
|---|---|
| Last Name | Label |
| Street | Label |
| City | Label |
| Postal Code | Label |
| Birthday | Label |
To add a row to the GridPane, select an existing row number, right click the row number and choose "Add Row Below".


- Add a
ButtonBarat the bottom. Add three buttons to the bar ("New...", "Edit...","Delete"). Adjust the anchors so that it stays at the bottom right (Top: Blank, Left: Blank, Right: 10, Bottom: 5).

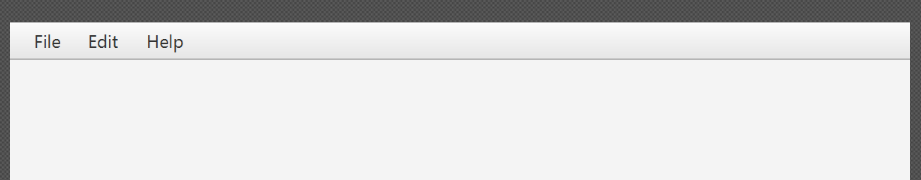
- Now you should see something like the following. Use the
Previewmenu to test its resizing behaviour.

- Save the
.fxmlfile.
Create the Main Application
The PersonOverview.fxml that we just created only contains the content of our entire application. We need another FXML for our root layout, which will contain a menu bar and wraps PersonOverview.fxml.
- Inside IntelliJ, right click on the
viewpackage, and pressNew→FXML file. For the file name, typeRootLayout.fxml. - Right-click on
RootLayout.fxmland chooseOpen with Scene Builder. - Delete the
AnchorPane. We will use another pane for our root layout.

- Add
BorderPaneby dragging it from the Library view into the main area.

- Resize the
BorderPane(Pref Width: 600, Pref Height: 400)

- Add a
MenuBarinto theinsert TOPslot. We will not implement menu functionality for now.

The JavaFX Main Class
Now, we need to create the main Java class that starts up our application with the RootLayout.fxml and adds the PersonOverview.fxml in the center.
Right-click on your seedu.address package, and choose New → JavaFXApplication. For the class name, type MainApp.
The generated MainApp.java class extends from Application and contains two methods. This is the basic structure that we need to start a JavaFX Application. The most important part for us is the start(Stage primaryStage) method. It is automatically called when the application is launch() from within the main() method.
As you see, the start(...) method receives a Stage as parameter. The following graphic illustrates the structure of every JavaFX application:

Image Source: http://www.oracle.com
It's like a theater play: The Stage is the main container which is usually a Window with a border and the typical minimize, maximize and close buttons. Inside the Stage you add
a Scene which can, of course, be switched out by another Scene. Inside the Scene the actual JavaFX nodes like AnchorPane, TextBox, etc. are added.
See this page fore more info on working with the JavaFX Scene Graph.
Open MainApp.java and replace the code with the following:
MainApp.java
package seedu.address;
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MainApp extends Application {
private Stage primaryStage;
private BorderPane rootLayout;
@Override
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
initRootLayout();
showPersonOverview();
}
/**
* Initializes the root layout.
*/
public void initRootLayout() {
try {
// Load root layout from fxml file.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/RootLayout.fxml"));
rootLayout = loader.load();
// Show the scene containing the root layout.
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Shows the person overview inside the root layout.
*/
public void showPersonOverview() {
try {
// Load person overview.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = loader.load();
// Set person overview into the center of root layout.
rootLayout.setCenter(personOverview);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Returns the main stage.
*/
public Stage getPrimaryStage() {
return primaryStage;
}
public static void main(String[] args) {
launch(args);
}
}
The various comments should give you some hints about what's going on.
If you run the application now (right click MainApp.java and select Run MainApp.main()), you should see something like this:

Possible Issues
If JavaFx fails to load PersonOverview.fxml, you might get the following error message:
javafx.fxml.LoadException:
/.../AddressApp/out/production/AddressApp/seedu/address/view/PersonOverview.fxml:15
To solve this issue, open PersonOverview.fxml normally in IntelliJ and ensure that there is no such attribute around:
fx:controller="seedu.address.view.PersonOverview"
JavaFx 8 tutorial - Part 2: Model and TableView
Introduction
In this tutorial, we will create the other parts of the application (mainly the model and the controller). We will also use ObservableList and *Property to bind our list of new model's Persons,
and their individual details, to the view, with the controller as the "middleman".

Create the Model class
We need a model class in order to hold information about the people in our address book. Add a new class to the model package (seedu.address.model) called Person. The Person class will encapsulate the details of an individual person such as name, address and birthday. Add the following code to the class. The JavaFX specifics will be explained after the code snippet.
Person.java
package seedu.address.model;
import java.time.LocalDate;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.ObjectProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleObjectProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
/**
* Model class for a Person.
*/
public class Person {
private final StringProperty firstName;
private final StringProperty lastName;
private final StringProperty street;
private final IntegerProperty postalCode;
private final StringProperty city;
private final ObjectProperty< LocalDate > birthday;
/**
* Default constructor.
*/
public Person() {
this(null, null);
}
/**
* Constructor with some initial data.
*/
public Person(String firstName, String lastName) {
this.firstName = new SimpleStringProperty(firstName);
this.lastName = new SimpleStringProperty(lastName);
// Some initial dummy data, just for convenient testing.
this.street = new SimpleStringProperty("some street");
this.postalCode = new SimpleIntegerProperty(1234);
this.city = new SimpleStringProperty("some city");
this.birthday = new SimpleObjectProperty< LocalDate >(LocalDate.of(1999, 2, 21));
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String firstName) {
this.firstName.set(firstName);
}
public StringProperty firstNameProperty() {
return firstName;
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String lastName) {
this.lastName.set(lastName);
}
public StringProperty lastNameProperty() {
return lastName;
}
public String getStreet() {
return street.get();
}
public void setStreet(String street) {
this.street.set(street);
}
public StringProperty streetProperty() {
return street;
}
public int getPostalCode() {
return postalCode.get();
}
public void setPostalCode(int postalCode) {
this.postalCode.set(postalCode);
}
public IntegerProperty postalCodeProperty() {
return postalCode;
}
public String getCity() {
return city.get();
}
public void setCity(String city) {
this.city.set(city);
}
public StringProperty cityProperty() {
return city;
}
public LocalDate getBirthday() {
return birthday.get();
}
public void setBirthday(LocalDate birthday) {
this.birthday.set(birthday);
}
public ObjectProperty< LocalDate > birthdayProperty() {
return birthday;
}
}
Explanations
- With JavaFX, it is common to use
*Propertyfor all fields of a model class. APropertyallows us, for example, to automatically be notified when thelastNameor any other variable is changed. This helps us keep the view in sync with the data. - To learn more about
*Property, refer to Using JavaFX Properties and Binding LocalDate, the type that we are using forbirthday, is part of the new Date and Time API for JDK 8
A List of Persons
The main data that our application manages is simply a bunch of persons. Let's create a list of Person objects inside the MainApp class. All other controller classes will later get access to that central
list inside the MainApp.
ObservableList
We are working with JavaFX view classes that need to be informed about any changes made to the list of persons. This is important, since otherwise the view would not be in sync with the data. For this purpose, JavaFX introduces some new Collection classes.
Among all these collections, we need the ObservableList. To create a new ObservableList, add the following code at the beginning of the MainApp class. We'll also add a constructor that
creates some sample data and a public getter method:
MainApp.java
// ... AFTER THE OTHER VARIABLES ...
/**
* The data as an observable list of {@link Person}.
*/
private ObservableList< Person > personData = FXCollections.observableArrayList();
/**
* Constructor
*/
public MainApp() {
// Add some sample data
personData.add(new Person("Hans", "Muster"));
personData.add(new Person("Ruth", "Mueller"));
personData.add(new Person("Heinz", "Kurz"));
personData.add(new Person("Cornelia", "Meier"));
personData.add(new Person("Werner", "Meyer"));
personData.add(new Person("Lydia", "Kunz"));
personData.add(new Person("Anna", "Best"));
personData.add(new Person("Stefan", "Meier"));
personData.add(new Person("Martin", "Mueller"));
}
/**
* Returns the data as an observable list of {@link Person}.
*/
public ObservableList< Person > getPersonData() {
return personData;
}
// ... THE REST OF THE CLASS ...
The PersonOverviewController
We have our model and view. Let's get our data into our table. We'll need a controller for our PersonOverview.fxml to act as a "middleman" for the model and view.
Create a normal Java class inside the view package called PersonOverviewController.
Note: We must put the class inside the same package as PersonOverview.fxml, otherwise the SceneBuilder won't be able to find it.
We will add some instance variables that give us access to the table and the labels inside the view. The fields and some methods have a special @FXML annotation. This is necessary in order for the .fxml file to have access to private fields and private methods. After we have everything set up in the .fxml file, the application will automatically fill the variables when the .fxml file is loaded.
So let's add the following code:
Note: Remember to always use the javafx imports, NOT awt or swing.
PersonOverviewController.java
package seedu.address.view;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import seedu.address.MainApp;
import seedu.address.model.Person;
public class PersonOverviewController {
@FXML
private TableView< Person> personTable;
@FXML
private TableColumn< Person, String> firstNameColumn;
@FXML
private TableColumn< Person, String> lastNameColumn;
@FXML
private Label firstNameLabel;
@FXML
private Label lastNameLabel;
@FXML
private Label streetLabel;
@FXML
private Label postalCodeLabel;
@FXML
private Label cityLabel;
@FXML
private Label birthdayLabel;
// Reference to the main application.
private MainApp mainApp;
/**
* The constructor. It is called before the initialize() method.
*/
public PersonOverviewController() {
}
/**
* Initializes the controller class. This method is automatically called
* after the fxml file has been loaded.
*/
@FXML
private void initialize() {
// Initialize the person table with the two columns.
firstNameColumn.setCellValueFactory(cellData -> cellData.getValue().firstNameProperty());
lastNameColumn.setCellValueFactory(cellData -> cellData.getValue().lastNameProperty());
}
/**
* Is called by the main application to give a reference back to itself.
*/
public void setMainApp(MainApp mainApp) {
this.mainApp = mainApp;
// Add observable list data to the table
personTable.setItems(mainApp.getPersonData());
}
}
Explanations
- All fields and methods where the
.fxmlfile needs access must be annotated with@FXML.- Actually, only if they are private, but it's better to have them private and mark them with the annotation!
- The
initialize()method is automatically called after the.fxmlfile has been loaded. At this time, all the FXML fields should have been initialized already. - The
setCellValueFactory(...)that we set on the table colums are used to determine which field inside thePersonobjects should be used for the particular column. The arrow->indicates that we're using a Java 8 feature called Lambdas. (Another option would be to use aPropertyValueFactory, but this is not type-safe).
Note:
We're only using StringProperty values for our table columns in this example. When you want to use IntegerProperty or DoubleProperty, the setCellValueFactory(...) must have
an additional asObject():
myIntegerColumn.setCellValueFactory(cellData ->
cellData.getValue().myIntegerProperty().asObject());
This is necessary because of a bad design decision of JavaFX (see this discussion for more details).
Connecting MainApp with the PersonOverviewController
The setMainApp(...) method must be called by the MainApp class. This gives us a way to access the MainApp object and get the list of Persons and other things. Add the following
three lines to showPersonOverview() the method:
MainApp.java - additional lines to add to showPersonOverview() method
// (.... root layout statement goes here ....)
// Give the controller access to the main app.
PersonOverviewController controller = loader.getController();
controller.setMainApp(this);
// (.... catch statement goes here ....)
Your showPersonOverview() method in MainApp should now look like this:
MainApp.java - new showPersonOverview() method
/**
* Shows the person overview inside the root layout.
*/
public void showPersonOverview() {
try {
// Load person overview.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = loader.load();
// Set person overview into the center of root layout.
rootLayout.setCenter(personOverview);
// Give the controller access to the main app.
PersonOverviewController controller = loader.getController();
controller.setMainApp(this);
} catch (IOException e) {
e.printStackTrace();
}
}
Hook the View to the controller
We're almost there! But one thing is missing: We haven't told our PersonOverview.fxml file which controller to use, and which element should match to which field inside the controller.
- Open
PersonOverview.fxmlwith the SceneBuilder. - Open the Controller group on the left side (just below Hierarchy), and select the
seedu.address.view.PersonOverviewControlleras the controller class.

- Select the
TableViewin the Hierarchy group. - In the Inspector view, under the Code group, set 'fx:id' to
personTable.

- Do the same for the table columns. Select
firstNameColumnandlastNameColumnfor the 'fx:id' respectively. - For each label in the second column of the grid pane, choose the corresponding 'fx:id'.

- Save the
.fxmlfile.
Start the Application
When you start your application now, you should see something like this:

Congratulations! The application now shows the list of Persons in the view!
You may notice that selecting a person in the TableView does nothing to the labels at the right side. That is because the user interaction portion has not been programmed yet, which we will cover in the next part
of the tutorial.
Evidence:
Acceptable: Using JavaFX in any past project.
Suggested: Do the exercise in [Addressbook-Level3: LO-JavaFX]
Submission: Create a PR against Addressbook-Level3. Remember to use team ID (e.g. W09-2) in your PR name.
W6.10b Can explain build automation tools
Implementation → Integration → Build Automation →
What
Build automation tools automate the steps of the build process, usually by means of build scripts.
In a non-trivial project, building a product from source code can be a complex multi-step process. For example, it can include steps such as to pull code from the revision control system, compile, link, run automated tests, automatically update release documents (e.g. build number), package into a distributable, push to repo, deploy to a server, delete temporary files created during building/testing, email developers of the new build, and so on. Furthermore, this build process can be done ‘on demand’, it can be scheduled (e.g. every day at midnight) or it can be triggered by various events (e.g. triggered by a code push to the revision control system).
Some of these build steps such as to compile, link and package are already automated in most modern IDEs. For example, several steps happen automatically when the ‘build’ button of the IDE is clicked. Some IDEs even allow customization to this build process to some extent.
However, most big projects use specialized build tools to automate complex build processes.
Some popular build tools relevant to Java developers:
Some other build tools : Grunt (JavaScript), Rake (Ruby)
Some build tools also serve as dependency management tools. Modern software projects often depend on third party libraries that evolve constantly. That means developers need to download the correct version of the required libraries and update them regularly. Therefore, dependency management is an important part of build automation. Dependency Management tools can automate that aspect of a project.
Maven and Gradle, in addition to managing the build process, can play the role of dependency management tools too.
- Getting Started with Gradle -- Documentation from Gradle
- Gradle Tutorial -- from tutorialspoint.com
Gradle_is used used for,
- a. better revision control
- b. build automation
- c. UML diagramming
- d. project collaboration
(b)
Evidence:
- Explain what Gradle is and how it helps in the AddressBook project.
- Run various project tasks using Gradle as described in [AddressBook - Level 4: Using Gradle] e.g. run tests in headless mode
W6.10c Can explain continuous integration and
continuous deployment
Implementation → Integration → Build Automation →
Continuous Integration and Continuous Deployment
An extreme application of build automation is called continuous integration (CI) in which integration, building, and testing happens automatically after each code change.
A natural extension of CI is Continuous Deployment (CD) where the changes are not only integrated continuously, but also deployed to end-users at the same time.
Some examples of CI/CD tools:
- Travis CI for Beginners -- Documentation from Travis
Evidence:
- Explain what Travis is and how it helps in the AddressBook project.
- One member: Set up Travis for your team repo by following [AddressBook - Level 4: Using Travis]
W6.11 Can contribute to project documentation
Covered by:
Lecture 6
Questions to discuss during the lecture:
Imagine you are building an online system called TeamFormer. A brief description of it is given below.
TeamFormer is a system for helping CS2113 students during team forming period. It lets students record who is in which team. Students can use the system to find teams short of members and students looking for teams, easing the team forming process. Note that the system is not meant as a platform for students to communicate with each other to find team members. Students are supposed to talk to each other and form teams outside the system, as they do now. TeamFormer simply helps students to see the team forming status of the class (e.g., who has teams and who doesn’t) and record their own team after forming a team. It is also meant to ease the team-forming-related workload of instructors.
(a) Specify the vision, scope, user types, and the workflow of TeamFormer.
(b) Specify requirements of TeamFormer as a list of User Stories.
Find notation mistakes in the sequence diagram below:

[slides]